CSS를 사용하여 이미지에 이미지를 넣는 방법: 1. div 요소에 이미지 요소를 래핑합니다. 2. "배경 이미지" 속성을 사용하여 다른 이미지를 div의 배경 이미지로 설정합니다. " div 요소 -image:url(picture path);" 스타일이면 충분합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 사진 위에 사진 올리는 방법
CSS에서는 한 사진을 배경으로, 다른 사진을 배경에 넣어서 사진에 또 다른 사진을 추가할 수 있습니다.
예제는 다음과 같습니다.
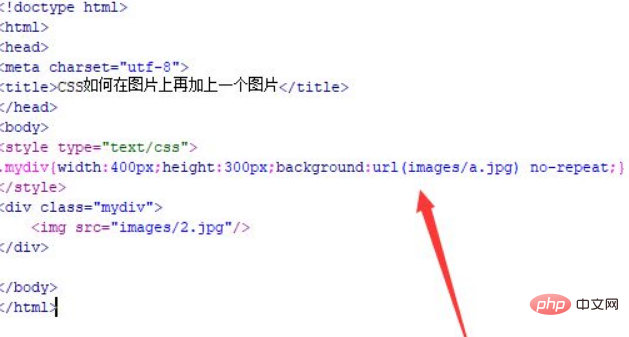
1. CSS를 사용하여 이미지에 이미지를 추가하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. test.html 파일에서 div 태그를 사용하여 모듈을 만듭니다. . div 태그 내에서 img 태그를 사용하여 이미지를 만듭니다.
test.html 파일에서 아래 CSS 스타일을 설정할 때 주로 사용되는 div 태그에 class 속성을 추가합니다. 클래스를 통해 div의 스타일을 설정합니다. 예를 들어 div의 너비를 400px로, 높이를 300px로 정의합니다.

2. CSS 태그에서 background 속성을 사용하여 div의 배경 이미지를 a.jpg로 설정합니다. 배경 이미지가 반복적으로 표시되지 않도록 설정하는 데 사용됩니다.

브라우저에서 test.html 파일을 열어서 효과를 확인하세요.

요약:
1. div 태그를 사용하여 모듈을 만들고, div 태그 내에서 img 태그를 사용하여 이미지를 만듭니다.
2. CSS 태그에서 div의 너비를 400px, 높이를 300px로 정의한 다음 background 속성을 사용하여 div의 배경 이미지를 설정합니다.
참고:
배경 이미지의 크기는 div의 크기와 동일해야 합니다.
(학습 영상 공유:css 영상 튜토리얼)
위 내용은 CSS로 사진에 사진 넣는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!