CSS에서는 width, height 및 "border-radius" 속성을 사용하여 "버튼 요소 {width: width value; height: height value; border-radius:100%; }".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 타원형 버튼 작성하는 방법
CSS에서는 border-radius 속성을 통해 타원형 버튼을 구현할 수 있습니다.
예제를 살펴보겠습니다.
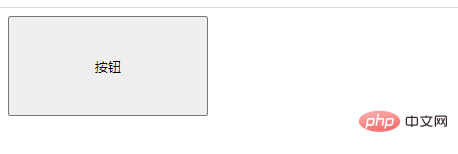
먼저 버튼 요소에 직사각형 스타일을 추가합니다.
출력 결과:

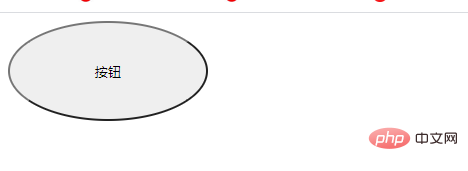
이때 border-radius를 사용합니다. 타원
에 대한 직사각형 출력 결과를 설정하는 속성

(동영상 공유 학습:css 동영상 튜토리얼)
위 내용은 CSS에서 타원형 버튼을 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!