CSS에서는 "box-shadow" 속성을 사용하여 그림 요소에 그림자 효과를 추가할 수 있습니다. 이 속성의 기능은 요소 상자에 그림자를 추가하는 것입니다. 수평 그림자 수직 그림자 흐림 거리"를 그림 요소에 적용합니다. 그림자 크기 색상 삽입;" 스타일이면 충분합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 이미지에 그림자 효과를 추가하는 방법
css에서 box-shadow 속성을 사용하여 이미지에 그림자 효과를 추가할 수 있습니다. 이 속성은 상자에 하나 이상의 그림자를 추가할 수 있습니다. . 이 속성의 구문은 다음과 같습니다.
box-shadow: h-shadow v-shadow blur spread color inset;
주의해야 할 사항은 다음과 같습니다.

이미지 요소에 그림자 효과를 추가하기 위해 box-shadow 속성을 사용하는 방법을 알아보기 위해 예제를 살펴보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
div{
width:300px;
height:200px;
background:url(1118.02.png);
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
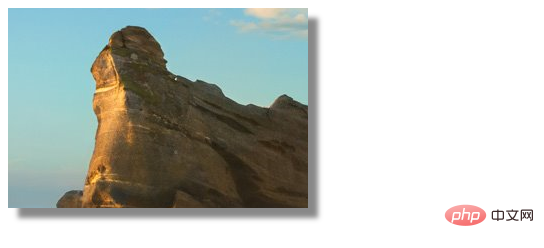
</html>출력 결과 :

(동영상 공유 학습 : css 동영상 튜토리얼)
위 내용은 CSS에서 이미지에 그림자 효과를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!