판단 방법: 1. "$(checkbox element).prop('checked')" 문을 사용합니다. true가 반환되면 선택되고, false가 반환되면 선택되지 않습니다. is(':checked')" 문에서 true를 반환하면 선택되고, false를 반환하면 선택되지 않습니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery는 확인란이 선택되어 있는지 확인합니다
방법 1: prop('checked') 사용prop('checked')
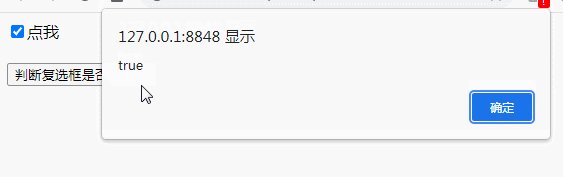
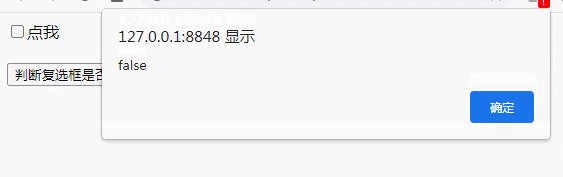
如果返回true则选中,返回false则未选中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var isChecked = $('#cbx').prop('checked');
alert(isChecked);
});
});
</script>
</head>
<body>
<input type="checkbox" id="cbx" /><label for="cbx">点我</label><br /><br />
<button>判断复选框是否被选中</button>
</body>
</html>
方法2:利用is(':checked')
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var isChecked = $('#cbx').is(':checked');
alert(isChecked);
});
});
</script>
</head>
<body>
<input type="checkbox" id="cbx" /><label for="cbx">点我</label><br /><br />
<button>判断复选框是否被选中</button>
</body>
</html>

is(':checked')를 사용하세요true가 반환되면 체크, false가 반환되면 체크해제
rrreee🎜🎜🎜🎜관련 추천 비디오 튜토리얼: 🎜jQuery 튜토리얼🎜(비디오)🎜위 내용은 jquery에서 확인란이 선택되었는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!