차이점: 1. React16의 JSX는 "React.createElement"로 변환되지만, React17은 그렇지 않습니다. 2. React17은 더 이상 백그라운드의 문서 수준에서 이벤트 핸들러를 연결하지 않지만, React16은 이벤트가 있습니다. React16의 풀, React17은 이벤트 풀링을 제거합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, 반응 버전 17.0.1, Dell G3 컴퓨터.
1. 새로운 JSX 변환
React 16 원칙
babel-loader는 JSX를 React.createElement로 사전 컴파일합니다. (… )
React 17의 원리
React 17의 JSX 변환은 JSX를 React.createElement로 변환하지 않지만
React 패키지에서 자동으로 새로운 입력 함수를 도입하고 호출합니다.
또한 이번 업그레이드는 JSX 구문을 변경하지 않으며 이전 JSX 변환이 계속 작동합니다.
요약
React 17은 새로운 JSX 변환을 지원합니다. 또한 React 16.14.0, React 15.7.0 및 0.14.10까지 지원할 예정입니다.
이 기능은 완전히 선택되어 있으므로 사용할 필요가 없다는 점에 유의하는 것이 중요합니다.
JSX를 변환하는 이전 방법은 계속 존재할 것이며 이에 대한 지원을 중단할 계획은 없습니다.
2. 이벤트 프록시 변경
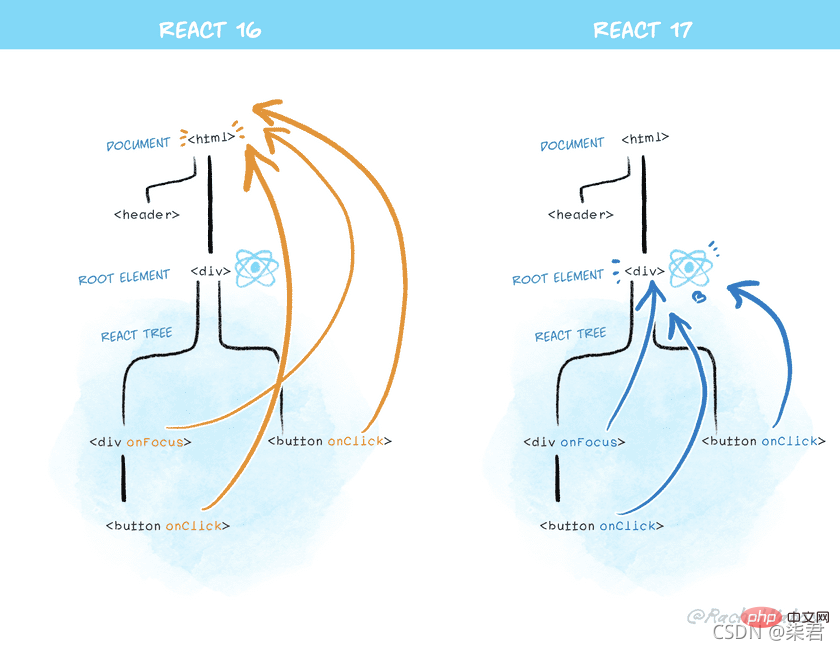
React 17에서는 이벤트 핸들러가 더 이상 백그라운드에서 문서 수준에 연결되지 않으며 이벤트는 문서 개체에 바인딩되지 않고 각 개체에 바인딩됩니다. 각 애플리케이션의 rootNode는 서로 달라야 하므로 이를 통해 이벤트 바인딩 시스템으로 인한 충돌 없이 여러 버전의 React 애플리케이션이 페이지에 동시에 안전하게 존재할 수 있습니다. React 애플리케이션은 안전하게 중첩될 수도 있습니다.
import React from "react"; import ReactDOM from "react-dom"; import App from "./App"; ReactDOM.render(<App />, rootNode);

요약
React 16 및 이전 버전에서 React는 대부분의 이벤트에 대해 document.addEventListener()를 실행합니다.
React 17은 나중에 rootNode.addEventListener()를 호출합니다.
3. 이벤트 풀링 변경
React 17에서는 이벤트 풀링(이벤트 풀링)이 더 이상 필요하지 않습니다. 이제 비동기 이벤트(콜백 또는 시간 초과)에서 직접 사용할 수 있습니다. 등) 이벤트 개체를 가져오려면 작업이 더 직관적이고 덜 혼란스럽습니다. e.persist()는 계속 사용할 수 있지만 아무런 효과가 없습니다.
function handleChange(e) {
// v16中,在异步方法中是拿不到e的,需要事先执行e.persist()
// e.persist();
setTimeout(() => {
console.log(e);
}, 1000);
}4. 비동기 실행
React 17은 부작용 정리 기능(존재하는 경우)을 비동기 실행, 즉 브라우저가 렌더링을 완료한 후 실행되도록 변경합니다.
useEffect(() => {
return () => {
// 会在浏览器渲染完毕后执行
}
})5,forwardRef 및 메모 구성 요소의 동작
React 17의forwardRef 및 메모 구성 요소의 동작은 일반 함수 구성 요소 및 클래스 구성 요소와 일관되게 유지됩니다. 정의되지 않은 값을 반환하면 오류가 보고됩니다.
const Button = forwardRef(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});
const Button = memo(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});추천 학습: "react 비디오 튜토리얼"
위 내용은 반응16과 반응17의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





