jquery로 ul 콘텐츠를 제거하는 방법: 1. "$(ul 요소)" 문을 사용하여 지정된 ul 개체를 얻습니다. 2. html() 메서드를 사용하여 얻은 ul 개체의 콘텐츠를 제거합니다. "ul object.html(' ');".

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
jquery를 사용하여 ul의 콘텐츠를 제거하는 방법
jquery에서는 ul 개체를 가져오고 html()을 사용하여 ul 개체의 콘텐츠를 비워 두어 ul에 대한 id 속성을 설정할 수 있습니다. ul에서 내용을 삭제할 수 있습니다. 다음 예에서는 jquery에서 ul의 내용을 삭제하는 방법을 설명합니다. 예제는 다음과 같습니다.
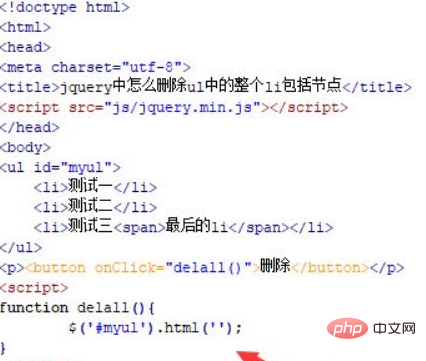
1. jquery에서 ul의 노드를 포함하여 전체 li를 삭제하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. ul 태그를 사용하여 목록을 만들고, 목록 ul 아래에 li 요소와span 요소를 만듭니다. ul의 id 속성을 myul로 설정하는데, 이는 아래 id를 통해 ul 객체를 얻을 때 주로 사용됩니다.
버튼 이름이 "Delete"인 버튼 태그를 사용하여 버튼을 만듭니다. onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 delall() 함수가 실행됩니다.

2.js 태그에서 delall() 함수를 생성하고, id(myul)를 통해 ul 객체를 얻고, html()을 사용하여 ul 객체의 모든 요소를 삭제합니다. ul 객체. 전체 li에는 노드가 포함됩니다.

브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

버튼을 클릭한 후:

요약:
1.test.html 파일을 만듭니다.
2. 파일에서 ul 태그를 사용하여 목록을 생성합니다. 목록 ul 아래에 js 함수 실행을 트리거하는 버튼 버튼을 만듭니다.
3. js 태그에 함수를 생성합니다. 함수 내에서 id를 통해 ul 개체를 얻은 다음 html()을 사용하여 ul 개체의 모든 요소를 비워 ul의 노드를 포함한 전체 li를 삭제합니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery를 사용하여 ul의 콘텐츠를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!