CSS에서는 포인터 이벤트 속성을 사용하여 클릭 금지 효과를 얻을 수 있습니다. 이 속성은 요소가 포인터 이벤트에 응답하는지 여부를 정의하는 데 사용됩니다. 요소.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 요소 클릭을 비활성화하는 방법
CSS에서 요소의 포인터 이벤트 속성을 없음으로 설정하여 요소를 클릭할 수 없게 만들 수 있습니다. 이 메소드는 요소의 마우스 이벤트를 무효로 설정하여 요소를 클릭할 수 없도록 만듭니다.
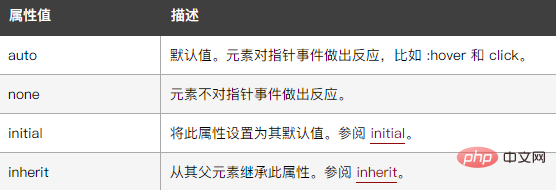
pointer-events 속성은 요소가 포인터 이벤트에 반응하는지 여부를 정의합니다.
이 속성의 구문은 다음과 같습니다.
pointer-events: auto|none;

요소 클릭을 금지하는 방법을 알아보기 위해 예를 들어 보겠습니다. 예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div.ex1 {
pointer-events: none;
}
div.ex2 {
pointer-events: auto;
}
</style>
</head>
<body>
<h2>pointer-events: none:</h2>
<div class="ex1">访问 <a href="https://www.w3school.com.cn/html/">HTML 教程</a></div>
<h2>pointer-events: auto(默认)</h2>
<div class="ex2">访问 <a href="https://www.w3school.com.cn/css/">CSS 教程</a></div>
</body>
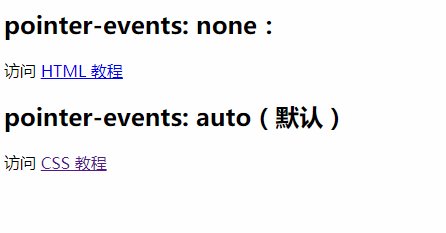
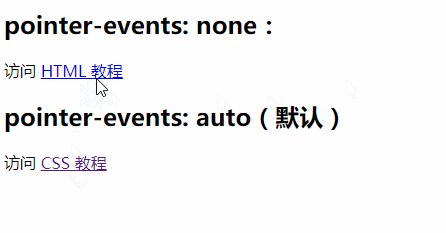
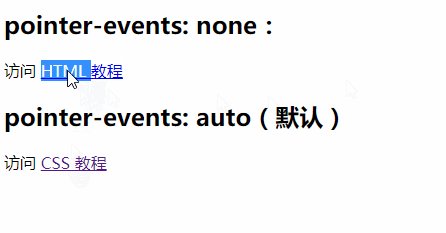
</html>출력 결과:

추가할 때. "pointer-events: none;" 스타일을 사용하면 원래 클릭할 수 있었던 링크 요소를 더 이상 클릭할 수 없습니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 요소 클릭을 비활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!