이 글은 nodejs의 path.join과 path.resolve를 이해하고 path.join과 path.resolve의 차이점을 소개합니다. 모든 사람에게 도움이 되기를 바랍니다!

우리가 path.join、path.resolve不陌生,在我们写node或者配置webpack的时候都用过该方法。比如下面这段:
output: {
path: Path.join(__dirname, "dist"),
filename: "[name]_[chunkhash:8].js"
}但是你知道这两个的区别吗。今天笔者就来讲一下二者区别及用法。
先说一下,path为我们node中的一个内置模块,这两个方法都是path模块下提供的。

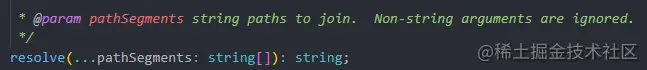
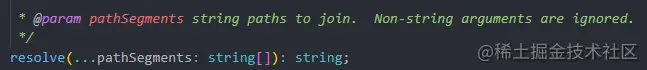
不废话,先上图。我们可以看到resolve方法接收无限的参数且都是string类型的,该方法返回值也是string类型的(是一个路径)。
栗子:
// 这里我们就当__dirname是 /root path.resolve(__dirname, "./dist") // 输出:/root/dist path.resolve(__dirname, "dist", "dir") // 输出:/root/dist/dir path.resolve(__dirname, "/dist") // 输出:/dist path.resolve(__dirname, "/dist", "../") // 输出:你的磁盘根目录 path.resolve(__dirname, "/dist", "..") // 输出:你的磁盘根目录 path.resolve(__dirname, "/dist", "..", "/test") // 输出:/test path.resolve(__dirname, "dist", "dir", "/test") // 输出:/test path.resolve(__dirname, "dist", null, "/test") // 输出:报错,参数一定要字符串类型的!
通过上面栗子我们可以看到,参数可以任意,返回值是一个路径(string类型)。然而上面的结果是当我们的参数里面遇见/就是根路径的时候,这时返回值路径会发生极大改变,变化为:以最后一次出现/根路径的值为当前路径的开始。

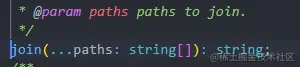
join方法跟resolve方法一样,接收无限的参数,返回值也是string类型。join顾名思义就是拼接意思。我们来看一下join的用法吧
栗子:
// 这里我们就当__dirname是 /root path.join(__dirname, "dist") // 输出:/root/dist path.join(__dirname, "dist", "/dir") // 输出:/root/dist/dir path.join(__dirname, "dist", "/dir", "..") // 输出:/root/dist path.join(__dirname, "dist", "/dir", "../test") // 输出:/root/dist/test path.join(__dirname, "dist", "/dir", "/..test") // 输出:/root/dist/dir/..test path.join(__dirname, "/dist", "..") // 输出:/root
通过上面栗子我们可以看到join方法只是拼接路径,也不会像resolve那样遇见/根就直接把整个路径替换跳,而只有在标准的..、../相对路径的时候跳出目录。
通过上面的两个栗子,我相信你可以总结出二者的区别在哪里了。说白了就是resolve方法是对根路径的而直接变化的,而join方法只会将所有参数拼接,最后形成一个完整的路径(当然遇见..or../会跳出当前目录)。
这个在实际开发中配置还是用到的地方很多的,有时候我们写字符串../src/index.html不生效时,就可以试试resove or joinnode
path.join 및 path.resolve에 익숙하다고 생각합니다. 방법. 예를 들어 다음 단락은 다음과 같습니다. rrreee
하지만 둘 사이의 차이점을 알고 계시나요? 오늘은 두 가지의 차이점과 사용법에 대해 이야기하겠습니다.우선 path는 node에 내장된 모듈입니다. 이 두 가지 방법은 path 모듈 아래에 제공됩니다.
 🎜🎜말도 안 돼요. 사진부터 시작하겠습니다.
🎜🎜말도 안 돼요. 사진부터 시작하겠습니다. resolve 메소드가 무제한 매개변수를 수신하고 이 메소드의 반환 값도 string 유형(경로)임을 알 수 있습니다. 🎜🎜Chestnut: 🎜rrreee🎜위의 chestnut에서 매개변수가 임의적일 수 있고 반환 값이 경로(문자열 유형)임을 알 수 있습니다. 그러나 위의 결과는 루트 경로인 매개 변수에서 /를 발견하면 반환 값 경로가 크게 변경되어 /의 마지막 항목으로 변경됩니다. code >루트 경로의 값은 현재 경로의 시작 부분입니다. 🎜<h2 data-id="heading-2"><strong>Path.join</strong></h2>🎜<img src="https://img.php.cn/upload/image/584/771%20/743/1637662897160609.png" title="1637662897160609.png" alt="nodejs의 path.join과 path.resolve 비교, 차이점에 대해 이야기해 보겠습니다.">🎜🎜 <code>join 방법은 resolve 방법과 동일하며, 무제한 매개변수를 수신하면 반환 값도 문자열 유형입니다. join 이름에서 알 수 있듯이 접합을 의미합니다. join의 사용법을 살펴보겠습니다🎜🎜Chestnut:🎜rrreee🎜위의 밤나무를 통해 join 메소드는 경로만 연결하고 연결하지 않음을 알 수 있습니다. resolve 와 같습니다. 이런 식으로 / 루트가 발견되면 전체 경로가 직접 대체되고 표준 ..만 ../ 상대 경로는 디렉터리 밖으로 이동하는 것입니다. 🎜resolve 메소드는 루트 경로를 직접 변경하는 반면, join 메소드는 모든 매개변수를 연결하여 전체 경로를 형성합니다(물론 ..또는../는 현재 디렉토리에서 점프합니다). 🎜🎜이 구성은 실제 개발의 여러 곳에서 여전히 사용됩니다. 가끔 ../src/index.html 문자열을 작성했는데 적용되지 않는 경우 resove 또는 <code>join아. 🎜🎜끝! 여기에서 공유해 보세요. 도움이 되셨다면 더 많은 사람들이 볼 수 있도록 이 글을 좋아요하고 읽어주세요🎜🎜노드 관련 지식을 더 보려면 다음을 방문하세요: 🎜nodejs Tutorial 🎜! ! 🎜위 내용은 nodejs의 path.join과 path.resolve 비교, 차이점에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




