방법: 1. 요소가 자동으로 사라지도록 하고 지정된 기능을 실행하려면 fadeOut() 메서드를 사용합니다. 구문은 "$(element).fadeOut(사라지는 속도, 지정된 기능;)"입니다. 지정된 함수에서 이 메소드는 요소를 표시하며 구문은 "$(element).fadeIn(display speed)"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
jquery에서 요소를 사라지고 자동으로 표시하는 방법
jquery에서는 fadeOut() 메서드와 fadeIn() 메서드를 사용하여 그림을 천천히 사라지게 한 다음 자동으로 다른 그림을 표시할 수 있습니다. 다음 예에서는 jquery가 그림을 천천히 사라지게 한 다음 다른 그림을 표시하는 방법을 설명합니다.
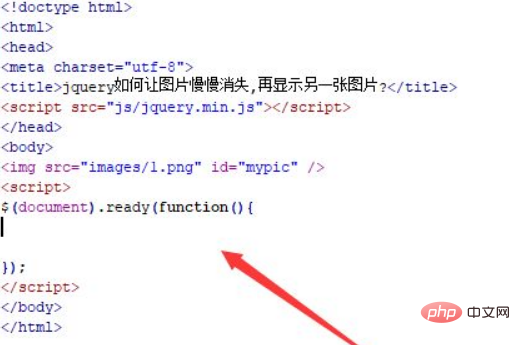
1. jquery가 그림을 천천히 사라지게 한 다음 자동으로 다른 그림을 표시하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. img 태그를 사용하여 사진을 만들고 해당 ID를 mypic으로 설정합니다.
js 태그에서는 Ready() 메서드를 통해 페이지가 로드되면 함수 함수가 실행됩니다.

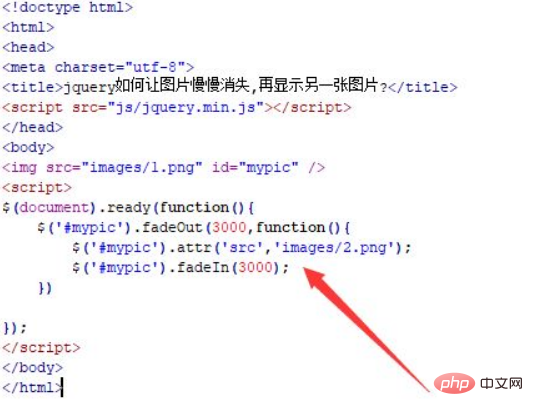
2.함수 함수에서 id를 통해 img 객체를 구하고, fadeOut() 메서드를 사용하여 이미지가 사라진 후 3초 이내에 이미지가 천천히 사라지도록 합니다. fadeOut() 메서드는 페이드 아웃 효과를 사용하여 선택한 요소가 숨겨져 있는 경우 이를 숨깁니다.
콜백 함수에서 attr() 메서드를 사용하여 이미지의 경로를 변경하고 다른 이미지로 교체한 후 fadeIn() 메서드를 사용하여 이미지를 천천히 표시합니다. fadeIn() 메서드는 페이드인 효과를 사용하여 숨겨진 경우 선택한 요소를 표시합니다.

브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.


요약:
1 img 태그를 사용하여 사진을 만들고 ID를 mypic으로 설정합니다.
2. js에서는 id를 통해 img 객체를 얻고 fadeOut() 메서드를 사용하여 이미지가 사라진 후 해당 콜백 함수를 실행합니다. 콜백 함수 내에서 attr() 메서드를 사용하여 이미지의 경로를 변경하고, 다른 이미지로 교체한 후 fadeIn() 메서드를 사용하여 이미지를 천천히 표시합니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 요소를 사라지게 하고 자동으로 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!