방법: 1. 클릭 이벤트를 버튼 요소에 바인딩하고 이벤트 처리 기능을 지정합니다. 2. 처리 기능에서 "$(element)" 문을 사용하여 요소 개체를 일치시킵니다. " 및 제거( ) 메소드를 사용하여 현재 행을 삭제하는 경우 구문은 "element object.eq(위치 값).remove()"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
jquery에서 버튼을 클릭하여 현재 행을 삭제하는 방법
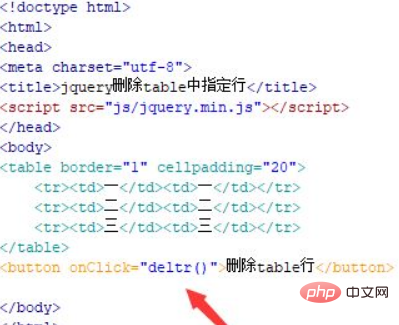
1. jquery가 테이블에서 지정된 행을 삭제하는 것을 설명하는 데 사용되는 test.html이라는 새 html 파일을 만듭니다. table, td, tr 태그를 사용하여 행 3개와 열 2개로 구성된 테이블을 만듭니다. 테이블 효과를 표시하려면 테이블 테두리를 1px로 설정합니다.
버튼 이름이 "테이블 행 삭제"인 버튼 태그를 사용하여 버튼을 만듭니다. onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 deltr() 함수가 실행됩니다.

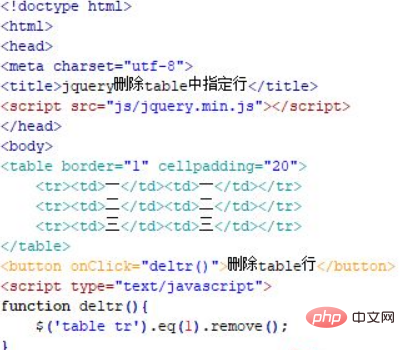
2. js 태그에서 deltr() 함수를 생성하고, 테이블에서 지정된 행을 삭제하는 코드를 작성합니다.
deltr() 함수에서 $를 사용하여 요소 이름을 통해 tr 행 객체를 얻은 다음 eq() 메서드를 통해 지정된 행을 선택하고, Remove() 메서드를 통해 삭제합니다. 예를 들어 두 번째를 삭제합니다. 여기에 있는 행(eq(1))의 코드는 다음과 같습니다.

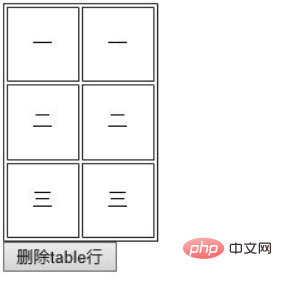
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

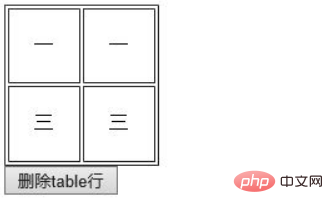
버튼을 클릭한 후:

요약:
1.test.html 파일을 만듭니다.
2 파일에서 table, td, tr 태그를 사용하여 행 3개와 열 2개로 구성된 테이블을 만들고, js 함수 실행을 트리거하는 버튼 버튼을 만듭니다.
3. js 태그에 함수를 생성합니다. 함수 내에서 $를 사용하여 요소 이름을 통해 tr 행 객체를 얻은 다음 eq() 메서드를 통해 지정된 행을 선택하고 제거() 메서드를 통해 삭제합니다. .
참고:
eq() 메서드의 숫자는 0부터 시작합니다. 즉, 0은 코드의 첫 번째 줄을 나타내고, 1은 코드의 두 번째 줄을 나타내는 식입니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 버튼을 클릭하여 현재 행을 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!