jquery에서는 attr() 메서드를 사용하여 href 속성의 값을 변경할 수 있습니다. 이 메서드는 선택한 요소의 속성 값을 설정할 수 있습니다. 구문은 "$(selector).attr("href",") 새 URL");" 또는 "$(selector).attr({"href":"newurl"})".

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
HTML에서는 태그의 href 속성을 사용하여 URL 주소를 지정합니다.
href는 속성이므로 속성 연산 메소드 attr()을 사용하면 jquery에서 href의 값을 변경할 수 있습니다.
attr() 메서드는 선택한 요소의 속성 값을 설정하거나 반환합니다.
문법:
$(selector).attr(attribute,value)
$(selector).attr({attribute:value,....})예:
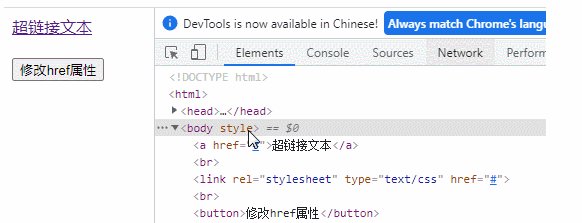
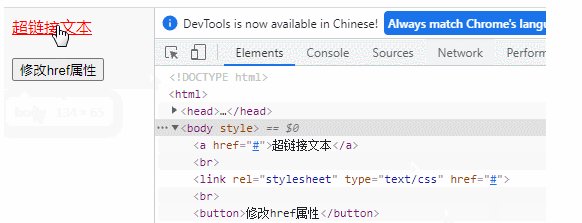
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
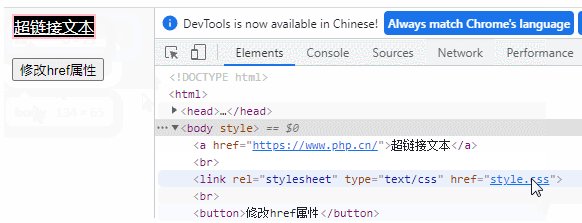
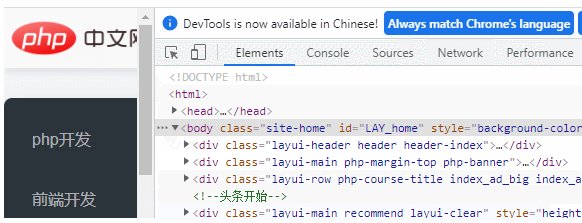
$("a").attr({"href":"//m.sbmmt.com/"});
$("link").attr("href","style.css");
});
});
</script>
</head>
<body>
<a href="#">超链接文本</a><br>
<link rel="stylesheet" type="text/css" href="#" />
<br>
<button>修改href属性</button>
</body>
</html>
추천 관련 비디오 튜토리얼: jQuery Tutorial(비디오)
위 내용은 jquery에서 href 값을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!