jquery로 td의 내용을 변경하는 방법: 1. "$(td element)" 문을 사용하여 td 객체와 일치시킵니다. 2. eq() 메서드와 html() 메서드를 사용하여 td의 내용을 변경합니다. 구문은 "td object.eq(요소의 위치를 변경하려면).html(변경된 값);"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
jquery가 td의 내용을 변경하는 방법
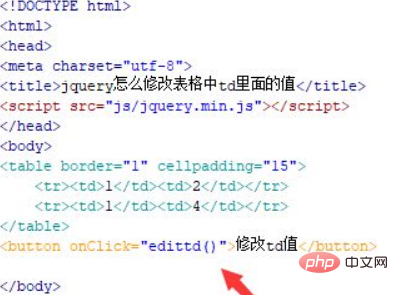
1. jquery가 테이블에서 td의 값을 수정하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. jquery.min.js 라이브러리 파일을 도입하고 파일을 성공적으로 로드한 후에만 jquery의 메서드를 사용할 수 있습니다. table, tr, td 태그를 사용하여 행 2개와 열 2개로 구성된 테이블을 만들고 테두리를 1px로 설정합니다.
버튼 태그를 사용하여 "TD 값 수정"이라는 버튼 이름의 버튼을 만듭니다. onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 edittd() 함수가 실행됩니다.

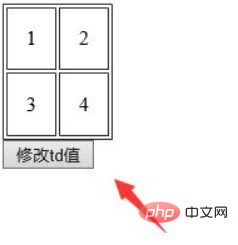
2.js 태그에서 edittd() 함수를 생성하고, 요소 이름 td를 통해 td 개체 컬렉션을 얻은 다음 eq(2) 메서드를 사용하여 세 번째 td 개체를 얻습니다. html() 메소드를 사용하십시오. td의 값을 수정하십시오. 예를 들어, 여기서 td 값은 3으로 수정됩니다.
html() 메서드는 선택한 요소의 콘텐츠(내부 HTML)를 반환하거나 설정합니다. 이 메서드가 매개변수를 설정하지 않으면 선택한 요소의 현재 콘텐츠를 반환합니다.
eq() 메서드는 일치하는 요소 집합을 지정된 인덱스의 하나로 줄입니다.

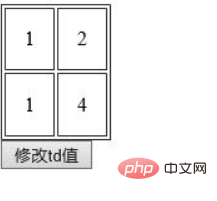
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

버튼을 클릭한 후:

요약:
1.test.html 파일을 만듭니다.
2 파일에서 table, tr, td 태그를 사용하여 2개의 행과 2개의 열로 구성된 테이블을 만들고, 버튼 태그를 사용하여 js 함수 실행을 트리거하는 버튼을 만듭니다.
3. js 태그에 함수를 생성합니다. 함수 내에서 eq() 메서드를 사용하여 첫 번째 td 개체를 얻은 다음 html() 메서드를 사용하여 td 값을 수정합니다.
참고:
eq() 메서드는 0부터 시작하고, eq(0)은 첫 번째 요소 개체를 나타내고, eq(1)은 두 번째 요소 개체를 나타내는 식입니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 Jquery를 사용하여 td 콘텐츠를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!