메서드: 1. click() 메서드를 사용하여 클릭 이벤트를 버튼에 바인딩하고 처리 함수를 지정합니다. 2. 구현할 함수에서 if 문, show() 및 hide()를 사용하고 "if( 요소 object.is(' :hidden')){요소 object.show();}else{요소 object.hide();}".

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
jquery가 클릭하여 요소를 표시하고 다시 클릭하여 요소를 숨기는 방법
jquery에서는 show() 메서드와 hide() 메서드를 사용하여 버튼을 클릭하여 표시하고 다시 클릭하면 표시할 수 있습니다. hide() 메소드를 선택한 경우 해당 요소가 이미 표시되어 있으면 해당 요소를 숨깁니다. 구문은 다음과 같습니다.
$(selector).hide(speed,callback)
show() 메서드. 선택한 요소가 숨겨진 경우 해당 요소가 표시됩니다. 구문은 다음과 같습니다.
$(selector).show(speed,callback)
카운티 수준 표시를 구현하는 방법을 알아보고 숨기기를 다시 클릭해 보겠습니다. .예는 다음과 같습니다:
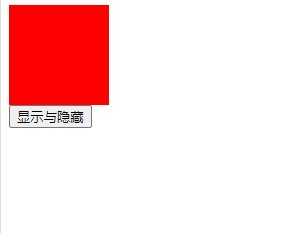
출력 결과:

추천 관련 비디오 튜토리얼:jQuery 비디오 튜토리얼
위 내용은 jquery를 사용하여 요소를 클릭하여 표시한 다음 숨겨진 요소를 다시 클릭하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!