메서드: 1. 바인딩() 메서드를 사용하여 클릭 이벤트를 요소에 바인딩하고 이벤트 처리 함수를 지정합니다. 2. 처리 함수에서 index() 메서드를 사용하여 클릭 위치를 결정하며 구문은 " $(요소 객체).bind('click',function(){element object.index();})".

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
jquery는 어떤 요소가 클릭되었는지 어떻게 결정합니까?
jquery에서 어떤 요소가 클릭되었는지 확인하려면 바인딩() 메서드와 index() 메서드를 사용해야 합니다. to 클릭 이벤트에는 라벨이 바인딩되어 있으며 index() 메서드를 통해 현재 클릭된 라벨의 위치 인덱스를 가져옵니다.
bind() 메서드는 선택한 요소에 하나 이상의 이벤트 핸들러와 이벤트가 발생할 때 실행할 함수를 추가합니다.
구문은 다음과 같습니다.
$(selector).bind(event,data,function,map)
index() 메서드는 지정된 다른 요소를 기준으로 지정된 요소의 인덱스 위치를 반환합니다.
구문은 다음과 같습니다.
$(selector).index()
아래 예를 살펴보겠습니다. 예는 다음과 같습니다.
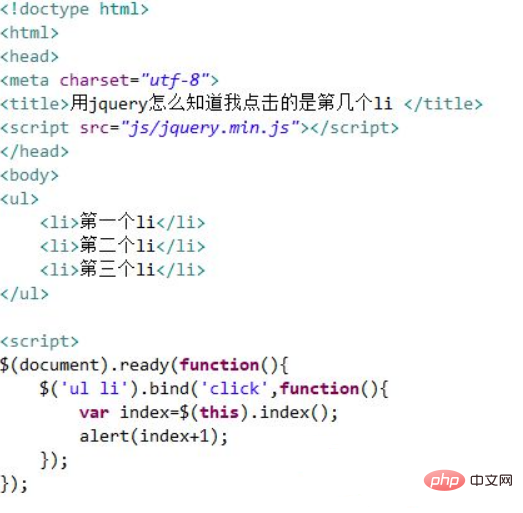
새 html 파일을 만들고 이름을 test.html로 지정하여 내가 클릭한 li를 확인하는 jquery 사용 방법을 설명합니다. jquery.min.js 파일을 로드하려면 script 태그를 사용하세요. 파일이 성공적으로 로드된 경우에만 jquery 메서드를 사용할 수 있습니다. ul 태그, li 태그를 사용하여 목록을 만듭니다. 예를 들어 세 항목의 목록을 만듭니다. 페이지가 로드될 때 함수 메서드를 실행하려면 Ready() 메서드를 사용하세요.
함수 메소드에서 li 객체를 얻어서 bind() 메소드를 사용하여 각 li에 클릭 이벤트를 바인딩합니다. li를 클릭하면 index() 메소드를 통해 현재 li 태그의 인덱스 값을 얻습니다. 마지막으로, Alert() 메소드를 사용하여 인덱스 값을 출력합니다.
코드는 다음과 같습니다.

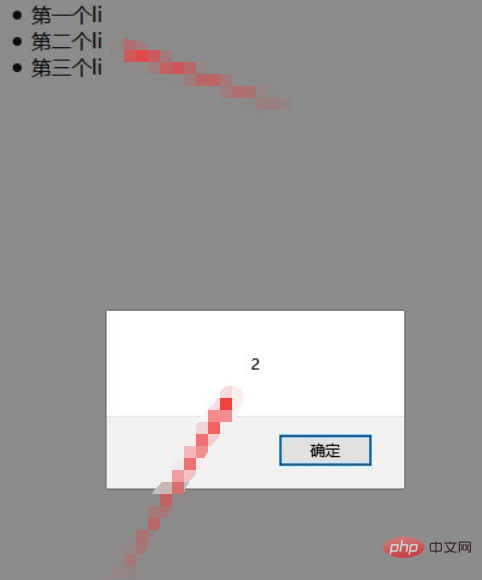
라벨을 클릭하면 결과가 출력됩니다.

요약:
1.클릭 이벤트를 각 li 태그에 바인딩하려면 바인딩() 메서드를 사용하세요.
2. index() 메소드를 통해 현재 클릭된 li 태그의 위치 인덱스를 가져옵니다.
Notes
index()로 얻은 인덱스는 0부터 시작하므로 위의 예에서는 1을 더해야 합니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 어떤 요소가 클릭되었는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!