삭제 방법: 1. "$(selector).next().remove()" 문을 사용하여 지정된 요소 뒤의 첫 번째 형제 노드를 삭제합니다. 2. "$(selector).nextAll().remove( ) " 문은 지정된 요소 뒤에 있는 모든 형제 노드를 삭제합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
지정된 요소 뒤의 형제 노드를 삭제하는 jquery 메서드
1. next() 및 제거() 메서드를 사용하세요.
next()를 사용하여 선택한 요소의 다음 형제 노드를 가져옵니다.
remove() 메서드를 사용하여 획득한 형제 요소를 삭제합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
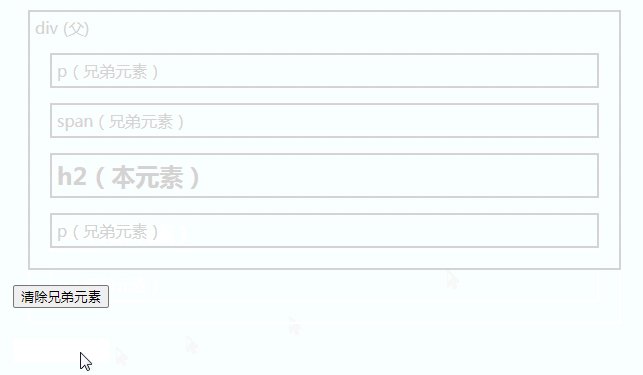
$("h2").next().remove();
});
});
</script>
</head>
<body>
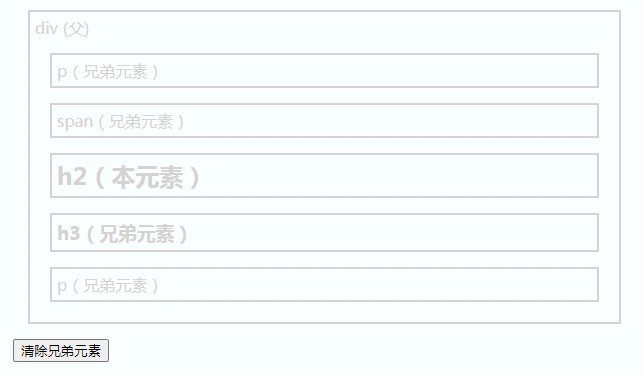
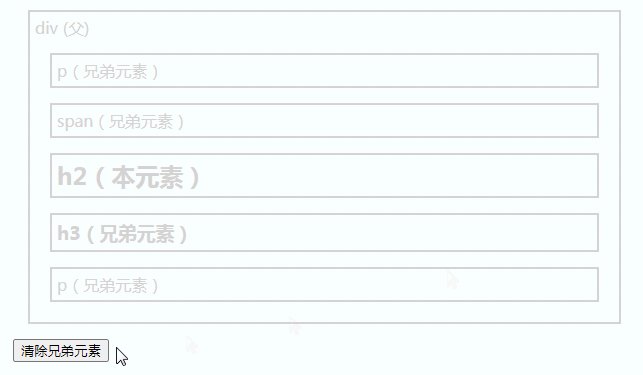
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>清除兄弟元素</button>
</body>
</html>
2 nextAll() 및 제거() 메서드를 사용합니다.
next()를 사용하여 모든 항목을 가져옵니다. 선택된 요소 형제 노드.
remove() 메서드를 사용하여 획득한 형제 요소를 삭제하세요
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
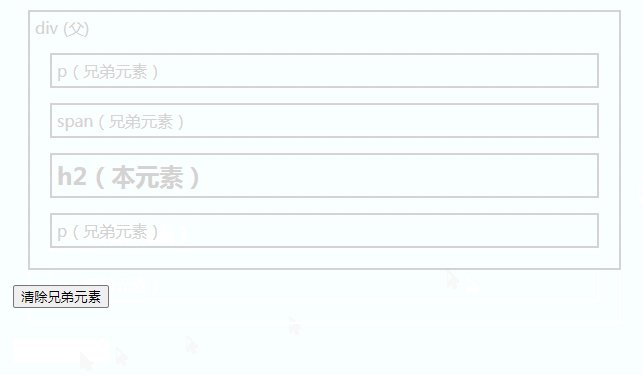
$("h2").nextAll().remove();
});
});
</script>
</head>
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>清除兄弟元素</button>
</body>
</html>권장 관련 동영상 튜토리얼: jQuery 튜토리얼(동영상)
위 내용은 jquery에서 지정된 요소 다음에 형제 노드를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!