교체 방법: 1. 이전 클래스 스타일을 제거하려면 RemoveClass() 메서드를 사용하고 새 클래스 스타일을 추가하려면 addClass() 메서드를 사용합니다. 2. 클래스 속성을 수정하고 직접 교체하려면 attr() 메서드를 사용합니다. 예, 구문은 "$(element).attr("class","new class name")"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery 대체 클래스 스타일
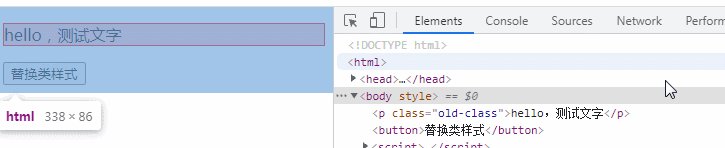
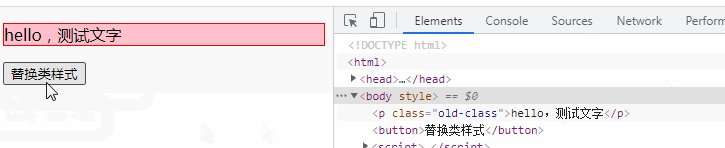
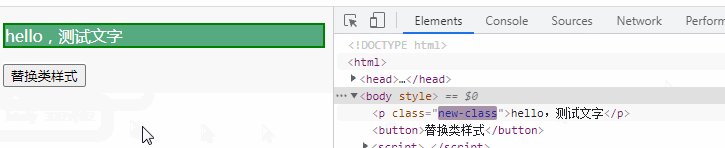
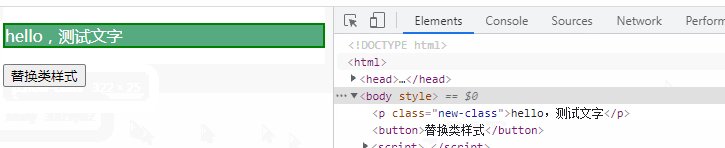
방법 1: RemoveClass() 및 addClass() 메서드를 사용합니다.
removeClass() 메서드를 사용하여 이전 클래스 스타일을 제거하고 addClass() 메서드를 사용하여 새 클래스 스타일 추가
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("old-class").addClass("new-class") ;
});
});
</script>
<style type="text/css">
.old-class{
border: 1px solid red;
background-color: #FFC0CB;
}
.new-class{
border: 2px solid green;
background-color: #55aa7f;
color: white;
}
</style>
</head>
<body>
<p class="old-class">hello,测试文字</p>
<button>替换类样式</button>
</body>
</html>방법 2: attr() 사용
attr() 메서드를 사용하여 클래스 속성을 수정하고 새 클래스 클래스로 직접 교체
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").attr("class","new-class");
});
});
</script>
<style type="text/css">
.old-class{
border: 1px solid red;
background-color: #FFC0CB;
}
.new-class{
border: 2px solid green;
background-color: #55aa7f;
color: white;
}
</style>
</head>
<body>
<p class="old-class">hello,测试文字</p>
<button>替换类样式</button>
</body>
</html>
관련 권장 사항 비디오 튜토리얼: jQuery Tutorial(비디오)
위 내용은 Jquery에서 클래스 스타일을 바꾸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!