방법: 1. div 요소에 "margin-top: 간격 값" 또는 "margin-bottom: 간격 값" 스타일을 추가하여 div 사이의 상단 및 하단 거리를 설정합니다. 2. "margin: 상단 여백 오른쪽"을 추가합니다. "div 요소의 아래쪽 여백에서 왼쪽 여백까지의 거리;" 스타일은 div 사이의 거리를 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css를 사용하여 div 사이의 거리를 설정하는 방법
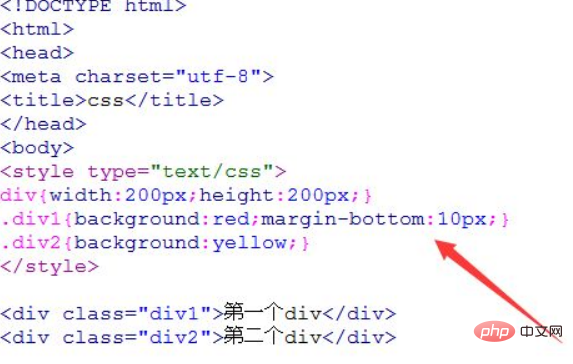
1. CSS를 사용하여 div 사이의 거리를 설정하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. 두 개의 div를 생성하고 해당 클래스 속성을 각각 div1 및 div2로 설정합니다. 이는 주로 아래 클래스 이름의 스타일을 정의하는 데 사용됩니다. CSS를 사용하여 두 div의 너비와 높이를 200px로 설정하고 두 div의 배경색을 다르게 설정합니다.

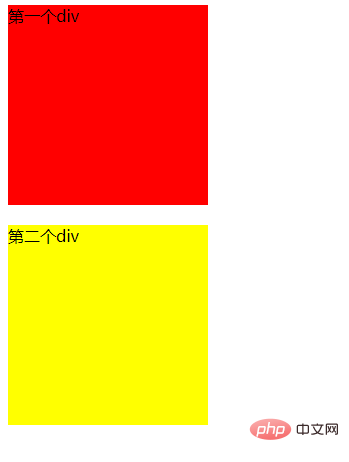
출력 결과는 다음과 같습니다.

2. margin-top을 사용하여 div 상단과 다른 div 사이의 거리를 설정합니다. 예를 들어 다음은 CSS를 사용하여 div 상단 사이의 거리를 설정합니다. 두 번째 div와 첫 번째 div는 10px입니다.

출력 결과:

margin-bottom을 사용하여 div 하단과 다음 div 사이의 거리를 설정할 수도 있습니다. 예를 들어 다음은 CSS를 사용하여 div 하단 사이의 거리를 설정합니다. 첫 번째 div와 두 번째 div의 상단은 10px입니다.

출력은 위의 예와 동일합니다.
3. 하나의 명령문에서 모든 여백 속성을 설정하려면 여백 단축 속성을 사용하세요. 이 속성은 1~4개의 값을 가질 수 있습니다.
이 단축 속성은 요소의 모든 여백 너비를 설정하거나 각 측면의 여백 너비를 설정합니다.
블록 수준 요소의 수직으로 인접한 여백은 병합되지만 인라인 요소는 실제로 위쪽 및 아래쪽 여백을 차지하지 않습니다. 인라인 요소의 왼쪽 및 오른쪽 여백은 병합되지 않습니다. 마찬가지로, 부동 요소의 여백은 병합되지 않습니다. 음수 여백 값을 지정할 수 있지만 사용할 때는 주의하십시오.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:200px;
height:200px;
}
.div1{
background:red;
margin:0 0 20px 0;
}
.div2{
background:yellow;
}
</style>
<div class="div1">第一个div</div>
<div class="div2">第二个div</div>
</body>
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 div 사이의 거리를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!