JavaScript에서는 리플로우를 리플로우라고도 하는데, 크기, 레이아웃, 숨기기 등의 변경으로 인해 렌더링 트리의 일부 또는 전체가 변경될 때 브라우저가 DOM의 일부 또는 전부를 다시 렌더링하는 프로세스를 말합니다. . 간단히 말하면 전체 페이지의 형식을 다시 지정하는 것을 의미합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
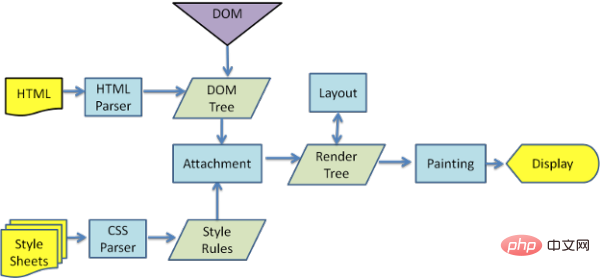
브라우저의 렌더링 프로세스를 간략하게 이해해 봅시다 (그림은 인터넷에서 가져옴)

브라우저가 렌더링 트리를 생성하는 프로세스 (그림은 인터넷에서 가져옴)

요소의 크기, 레이아웃, 숨기기 등으로 인해 렌더링 트리의 일부 또는 전부가 변경되면 브라우저는 DOM의 일부 또는 전체를 다시 렌더링합니다.
Reflow는 재배열이라고도 합니다. 사실 말 그대로 재배열(즉, 페이지 전체를 재배열하는 것)이 더 이해하기 쉽습니다.
페이지 요소 스타일 변경이 문서 흐름에서 요소의 위치(예: 배경색, 테두리 색상, 가시성)에 영향을 주지 않으면 브라우저는 요소에 새 스타일만 할당하고 다시 그립니다.
리플로우를 유발할 수 있는 사용자 행동과 잠재적인 DHTML 변경 사항이 많이 있습니다. 예를 들어, 브라우저 창의 크기를 변경하고, 스타일 계산, DOM에 요소 추가 또는 제거, 요소 클래스 변경 등을 포함한 일부 JavaScript 메서드를 사용합니다.
添加或者删除可见的DOM元素; 元素位置改变; 元素尺寸改变——边距、填充、边框、宽度和高度; 内容变化,比如用户在input框中输入文字,文本或者图片大小改变而引起的计算值宽度和高度改变; 页面渲染初始化; 浏览器窗口尺寸改变,resize事件发生时; 计算offsetWidth和offsetHeight属性; 设置style属性的值;
리플로우로 인해 반드시 다시 그리기가 발생하지만 다시 그리기로 인해 반드시 리플로우가 발생하지는 않습니다.
1. DOM 트리 끝에서 클래스를 최대한 변경하세요.
2. 위치 속성이 다음과 같은 요소에 애니메이션 효과를 적용하지 마세요. 절대 또는 고정
4. 테이블 레이아웃 사용 방지
5. 변환, 불투명도 및 필터와 같은 애니메이션 효과로 인해 리플로우 및 다시 그리기가 발생하지 않도록 방지
2. 빈번한 DOM 작업을 피하고 문서 조각을 사용하여 하위 트리를 만듭니다. , 그런 다음 문서에 복사합니다
3. 요소를 먼저 숨긴 다음 수정 후 요소를 표시합니다. 왜냐하면 display:none의 DOM 작업은 리플로우 및 다시 그리기를 유발하지 않기 때문입니다.
4. offsetLeft와 같은 속성을 읽기 위해 루프를 피하고 반복하기 전에 저장하세요.
5. 복잡한 애니메이션 효과의 경우 절대 위치 지정을 사용하여 문서 흐름에서 분리하세요. 그렇지 않으면 상위 요소와 후속 요소의 리플로우가 많이 발생합니다.
javascript 고급 튜토리얼】
위 내용은 자바스크립트에서 리플로우란 무엇인가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!