변환 방법: 1. 빈 배열을 정의합니다. 2. "for (let i in obj){}" 문을 사용하여 객체를 탐색합니다. 3. 루프 본문에서 push() 함수를 사용하여 객체를 저장합니다. 구문 "let o = [];o[i] = obj[i];arr.push(o);".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
예를 들어 {'Unfinished':5, 'Completed':8, 'To be verify':4, 'Cancelled':6} 객체를 [{ "미완료":5},{"완료":8},{"확인 예정":4},{"취소됨":6}]. {‘未完成’:5, ‘已完成’:8, ‘待确认’:4, ‘已取消’:6}转化为[{“未完成”:5},{“已完成”:8},{“待确认”:4},{“已取消”:6}]。
我们都知道,JS中对象有两种取值方式,通过在.后面直接加属性名取值,这也是我们最常使用的一种方式,例如:
let obj = {name: 'yang'};
console.log(obj.name); //yang这是最普通的一种方式,还有一种方式我们用的不太多,就是使用[]包住属性名取值,类似于数组那样,例如:
let obj = {name: 'yang'};
console.log(obj[‘name’]); //yang这里要注意一点的是中括号里面的要么是变量,要么是字符串
那二者之前有什么区别呢,如果对于一个已知的对象来说,几乎是没什么区别的。
首先看我们的例子
let obj = {'未完成':5, '已完成':8, '待确认':4, '已取消':6};
//将obj转化为
[{"未完成":5},{"已完成":8},{"待确认":4},{"已取消":6}]1、目标数组只是为了得到对象的key的集合或者value的集合
var arr = [];
for (let i in obj) {
arr.push(i); //key
//arr.push(obj[i]); //值
}
console.log(arr);2、按我们之前提到的例子转化为数组对象,只需要改变一下push进去的内容为一个对象即可
var arr = [];
for (let i in obj) {
let o = [];
o[i] = obj[i];
arr.push(o);
}
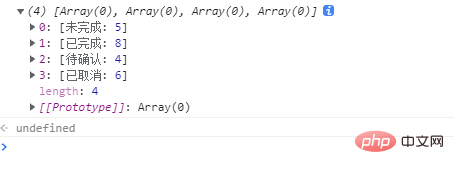
console.log(arr);
最后说一下for (let i in obj){}
rrreee 이것은 우리가 너무 많이 사용하지 않는 또 다른 방법으로, 속성 이름을 가져오기 위해 []를 사용하는 것입니다. 예를 들어 배열과 유사한 값입니다. rrreee
여기 있습니다. 한 가지 주목할 점은 대괄호 안에 있는 내용이 변수이거나 문자열이라는 것입니다. 🎜🎜마지막으로
🎜🎜마지막으로 for (let i in obj){}, 이 방법은 주로 객체를 순회하는 데 사용됩니다. in은 객체이고 i는 키입니다. 🎜🎜【추천 학습: 🎜javascript 고급 튜토리얼🎜】🎜위 내용은 자바스크립트에서 객체를 배열로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!