jquery에서 형제 요소를 지우는 방법: 1. siblings() 메서드를 사용하여 선택한 요소의 모든 형제 요소를 가져옵니다. 2. 제거() 메서드를 사용하여 얻은 형제 요소를 삭제합니다. 구문은 "$(selector)입니다. ).siblings().remove()".

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery에서 형제 요소를 삭제하는 방법
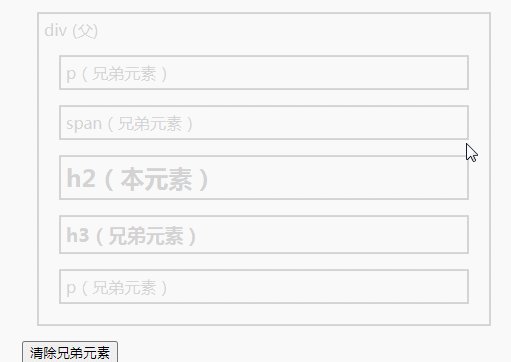
siblings() 메서드를 사용하여 선택한 요소의 모든 형제 요소를 가져옵니다.
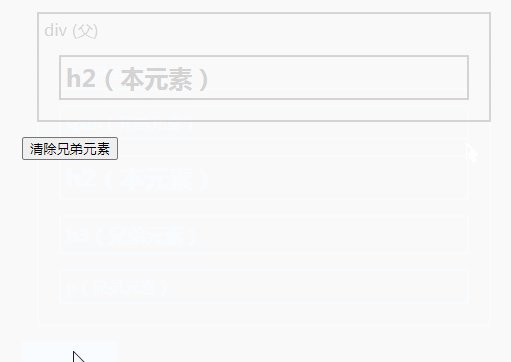
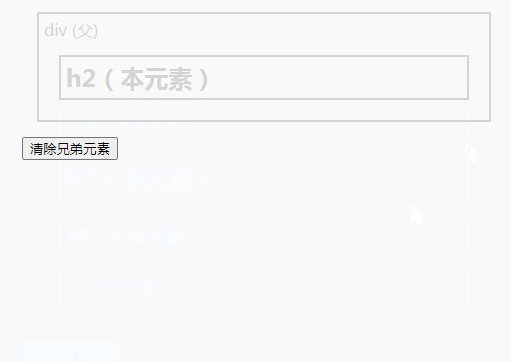
remove() 메서드를 사용하여 얻은 형제 요소를 삭제합니다.

추천 관련 비디오 튜토리얼:jQuery Tutorial(비디오)
위 내용은 Jquery에서 형제 요소를 지우는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!