텍스트가 너무 길 때 줄임표를 표시하는 방법: 1. 텍스트 요소에 "overflow:hidden;" 스타일을 추가하여 텍스트 너머의 부분을 숨깁니다. 텍스트를 숨기기 위한 텍스트 요소 해당 부분은 줄임표 "..."로 표시할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Css 텍스트가 너무 깁니다. 표시 방법을 사용하세요.
1. CSS 오버플로 속성을 사용하여 콘텐츠가 요소 상자를 넘을 때 해당 요소 범위에 스크롤 막대 추가를 제어합니다.
overflow 속성 값이 숨겨지면 내용이 잘리고 나머지 내용은 보이지 않는다는 의미입니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
</style>
</head>
<body>
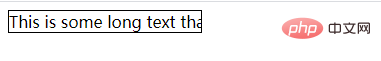
<div >This is some long text that will not fit in the box</div>
</body>
</html>출력 결과:

이때, 초과된 텍스트를 생략 부호로 표시하려면 text-overflow도 사용해야 합니다. 기인하다.
2. CSS에서는 text-overflow 속성을 사용하여 텍스트가 포함된 요소를 오버플로할 때 발생하는 상황을 지정할 수 있습니다.
text-overflow 속성의 구문은 다음과 같습니다.
text-overflow: clip|ellipsis|string;
주의해야 할 점:
clip은 텍스트 자르기를 의미합니다.
줄임표는 잘린 텍스트를 나타내기 위해 줄임표를 표시하는 것을 의미합니다.
string은 주어진 문자열을 사용하여 잘린 텍스트를 나타내는 것을 의미합니다.
...을 사용하여 추가 텍스트를 표시하려면 텍스트 요소에 "text-overflow:ellipsis" 스타일만 추가하면 됩니다. 예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
text-overflow:ellipsis;
}
</style>
</head>
<body>
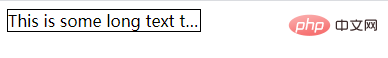
<div >This is some long text that will not fit in the box</div>
</body>
</html>출력 결과:

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 너무 긴 CSS 텍스트를 표시하는 방법...의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!