1. h1~h6 제목 태그
단어 약어: 제목
웹 페이지를 보다 의미있게 만들기 위해 HTML에서는 6가지 수준의 제목, 즉 제목 태그를 사용하는 경우가 많습니다.
~
은 6개 수준의 제목을 나타내고,
은 가장 큰 제목을 나타내고,
은 가장 작은 제목을 나타냅니다.
제목 태그 의미: 제목으로 사용되며 중요도가 높은 순서로 사용됩니다.
참고: h1 태그는 중요하므로 최대한 적게 사용하세요
2. p 문단 태그
단어 약어: 문단 문단
웹 페이지에서 텍스트는 문단 태그가 없으면 기사를 쓰듯이 전체 웹 페이지를 여러 문단으로 나눌 수 있습니다.
팁: p는 텍스트 수준 태그이며 텍스트, 그림, 양식 요소만 p에 배치할 수 있습니다.
단락 태그는 HTML 문서에서 가장 일반적인 태그입니다. 기본적으로 단락의 텍스트는 브라우저 창의 크기에 따라 자동으로 줄바꿈됩니다.
这是一个段落。。。
3.hr 가로줄 라벨(단일 라벨)
단어 약어: 가로 가로줄.
웹 페이지에서는 단락을 서로 구분하는 수평선이 종종 나타나 문서 구조가 명확하고 계층화됩니다. 이러한 수평선은 이미지를 삽입하거나 단순히 태그를 통해 얻을 수 있습니다.
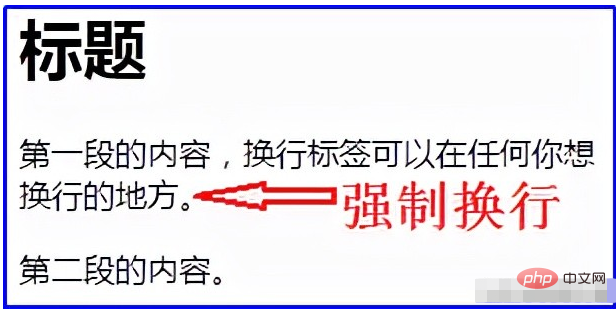
4. br line break 태그 (단일 태그)
단어 약어: break break, line break
HTML에서 단락의 텍스트는 브라우저가 창 오른쪽 끝에서 자동으로 래핑됩니다. 특정 텍스트 부분을 새 줄로 바꾸려면 줄 바꿈 태그를 사용해야 합니다.


5. 인용 태그
짧은 따옴표 및 브라우저는 인용된 내용을 둘러싸는 경우가 많습니다.
블록 따옴표를 정의하면 포함된 텍스트가 일반 텍스트와 분리되고 왼쪽과 오른쪽이 들여쓰기되며 때로는 표시됩니다. 이탤릭체.
细节决定成败生命在于折腾啊!
로그인 후 복사팁: 텍스트는 blockquote 요소에 직접 배치할 수 없지만 p 요소와 같은 block 요소에 포함되어야 합니다.
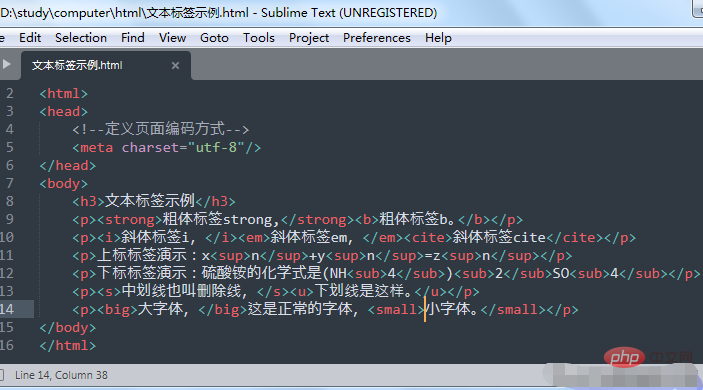
6. 텍스트 서식 지정 태그
웹 페이지에서는 텍스트에 굵게, 기울임꼴 또는 밑줄 효과를 설정해야 하는 경우가 있습니다. 이 경우 텍스트가 표시되도록 HTML에서 텍스트 서식 지정 태그를 사용해야 합니다. 표시하는 특별한 방법.
标签 显示效果 和 文字以粗体方式显示(XHTML推荐使用 strong) 和 文字以斜体方式显示(XHTML推荐使用em) 和文字以加删除线方式显示(XHTML推荐使用del) 和 文字以加下划线方式显示(XHTML不赞成使用u) 定义小号字体,标签包含的文本比周围小一号,下限1号文本 定义大号字体,标签包含的文字比周围大一号,上限7号文本 定义下标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致 定义上标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致 Tips: b i s u 只有使用 没有 强调的意思 strong em del ins 语义更强烈
Tips:、标签,在数学公式、科学符号和化学公式中非常有用。
七、输出文本
HTML元素提供了如下输出信息的标签:
标签 说明 表示代码字体,显示源代码 表示预定义格式的源代码,保留源代码显示中的空格大小 表示打印机字体 表示键盘字体 表示定义的术语 表示变量字体 表示代码范例 八、缩写文本
标签可以定义简称或缩写,通过对缩写进行标记,能够为浏览器、搜索引擎提供有用的信息。
标签是定义首字母缩写。
HTML HTML로그인 후 복사







































![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



