html dom은 "HTML/XHTML"에 특별히 적용할 수 있는 문서 객체 모델입니다. 이는 HTML의 표준 객체 모델이자 프로그래밍 인터페이스로, 웹 페이지의 각 요소를 처리하는 것으로 이해될 수 있습니다. 따라서 웹페이지의 요소를 컴퓨터 언어로 얻거나 편집할 수도 있습니다.

이 튜토리얼의 운영 환경: windows7 시스템, HTML5&&javascript 버전 1.8.5, Dell G3 컴퓨터.
HTML DOM은 HTML Document Object Model의 약어이며, HTML DOM은 특히 HTML/XHTML에 적합한 문서 객체 모델입니다.
HTML DOM은 HTML의 표준 객체 모델이자 프로그래밍 인터페이스입니다. 소프트웨어 개발에 익숙한 사람들은 HTML DOM을 웹 페이지의 API로 이해할 수 있습니다.
다음을 정의합니다:
HTML 요소를 개체로
모든 HTML 요소의 속성
모든 HTML 요소에 액세스하는 방법
모든 HTML 요소의 이벤트
웹 페이지입니다. 각각 웹 페이지의 요소는 객체로 간주되므로 웹 페이지의 요소를 컴퓨터 언어로 얻거나 편집할 수도 있습니다. 예를 들어, Javascript는 HTML DOM을 사용하여 웹 페이지를 동적으로 수정할 수 있습니다.
간단히 말하면 HTML DOM은 HTML 문서에 액세스하고 조작하기 위한 표준 방법을 정의합니다. HTML DOM은 HTML 요소를 가져오고, 변경하고, 추가하거나 제거하는 방법에 대한 표준입니다.
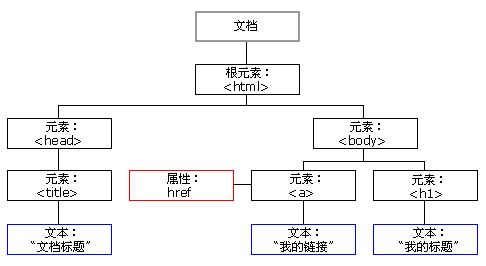
HTML DOM은 HTML 문서를 요소, 속성 및 텍스트가 포함된 트리 구조(노드 트리)로 표시합니다.

이 개체 모델을 통해 JavaScript는 동적 HTML을 생성할 수 있는 모든 기능을 얻습니다.
JavaScript는 페이지의 모든 HTML 요소를 변경할 수 있습니다.
JavaScript는 페이지의 모든 HTML 속성을 변경할 수 있습니다
JavaScript는 페이지의 모든 CSS 스타일을 변경할 수 있습니다
JavaScript는 기존 HTML 요소 및 속성을 삭제할 수 있습니다
JavaScript는 새로운 HTML 요소 및 속성을 추가할 수 있습니다
JavaScript는 페이지의 모든 기존 HTML 이벤트를 처리할 수 있습니다 React
JavaScript는 페이지에서 새로운 HTML 이벤트를 생성할 수 있습니다
더 많은 프로그래밍 관련 지식을 보려면프로그래밍 소개를 방문하세요! !
위 내용은 HTML DOM은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


