CSS에서는 선형-그라디언트() 함수를 사용하여 삼각형을 그릴 수 있습니다. 구문은 "배경:선형-그라디언트(45deg, 색상 값, 색상 값 50%, 투명 50%, 투명 100%)"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 삼각형을 작성하는 방법
Css에서는 선형 그라데이션 함수 선형 그라데이션을 사용하여 삼각형을 그릴 수 있습니다. 함수 구문은 다음과 같습니다.
background: linear-gradient(direction, color-stop1, color-stop2, ...);
주의해야 할 사항은 다음과 같습니다. 방향 매개변수는 각도로 표현됩니다. 값은 그라디언트의 방향(또는 각도)을 지정합니다.
color-stop1, color-stop2,...는 그라디언트의 시작 및 끝 색상을 지정하는 데 사용됩니다.
linear-gradient() 함수는 두 개 이상의 색상의 선형 그라데이션을 나타내는 이미지를 만드는 데 사용됩니다.
다음으로 예시를 통해 이 속성의 적용을 살펴보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
div {
width: 200px;
height: 200px;
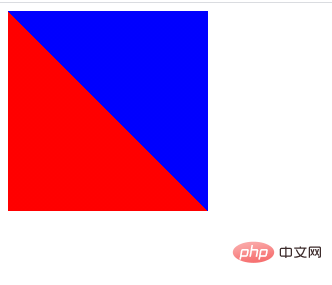
background: linear-gradient(45deg, red, red 50%, blue 50%, blue 100%);
}
</style>
<body>
<div> </div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
div {
width: 200px;
height: 200px;
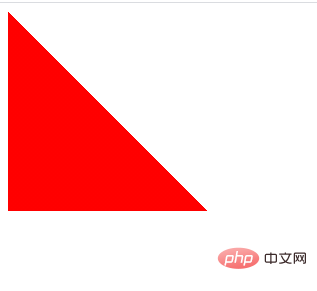
background: linear-gradient(45deg, red, red 50%, transparent 50%, transparent 100%);
}
</style>
<body>
<div> </div>
</body>
</html> 출력 결과:
더 많은 프로그래밍 관련 지식을 보려면
출력 결과:
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오 를 방문하세요! !
를 방문하세요! !
위 내용은 CSS3에서 삼각형을 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!