이 글은 팀에서 일반적으로 사용되는 코드 조각을 제공하는 vscode 플러그인을 작성하는 데 도움이 될 것입니다. 접두사를 입력하면 스마트 프롬프트가 실행되어 모든 사람에게 도움이 되기를 바랍니다.

VS Code는 프런트엔드 개발자를 위한 최고의 개발 도구입니다. 개발 중에 파일을 복사하여 새 파일을 만드는 데 지치셨나요? 아니면 Ant Design, React Hooks 및 기타 구성 요소 라이브러리와 같은 내부 구성 요소 라이브러리가 팀 내에 있고 구성 요소 관련 문서가 개발과 함께 팀 내에서 항상 열려 있습니까?
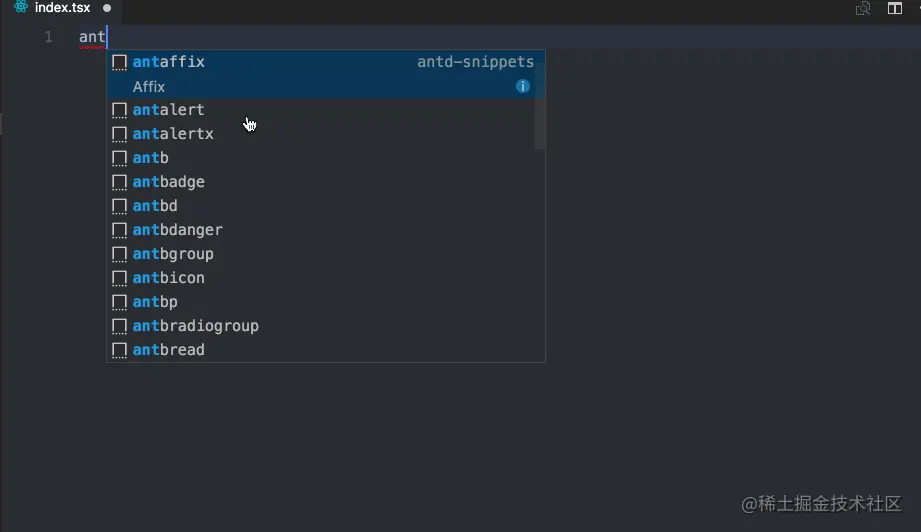
실제로 팀 내에서 내부적으로 사용하기 위해 일반적으로 사용되는 코드 조각(조각)을 개발할 수 있습니다. 접두어를 입력하면 스마트 프롬프트가 실행됩니다.

우선 몇 가지 일반적인 프런트엔드 스니펫 플러그인을 추천합니다
ES7 React/Redux/React-Native/JS 스니펫 React 개발자가 일반적으로 사용함
vetur vue 개발자 권장, 구문 강조, 스마트 프롬프트, emmet, 오류 프롬프트, 서식 지정, 자동 완성, 디버거. VS Code는 Vue 개발자에게 꼭 필요한 공식 Vue 플러그인입니다.
일반적으로 사용되는 컴포넌트 라이브러리는 VS Code에서 검색하시면 보실 수 있습니다.
최근 VS Code는 웹 버전을 출시했습니다. vscode.dev/ 당시에는 위의 코드 조각이 웹 버전에서 지원되지 않는 경우가 많았습니다. 실제로 위 플러그인에는 코드가 아닌 다른 프롬프트 기능이 포함되어 있었습니다. 웹 버전의 순수 스니펫도 지원됩니다. [추천 학습: "vscode 입문 튜토리얼"]
다음 단계는 팀의 내부 VS Code 플러그인을 개발하는 것입니다. VS Code API의 공식 웹사이트를 엽니다.
npm install -g yo generator-code
먼저 전체적인 상황은 스캐폴딩을 설치하고 설치가 완료되면 명령줄에
yo code
를 입력하고 New Code SnippetsNew Code Snippets
输入一些基础信息后项目就创建成功了。
有一个网站可以帮助我们快速的创建 code snippetsnippet-generator.app/

左边输入代码,右侧就会生成 snippet 模板,拷贝到项目中的 snippets.code-snippets


코드 조각 만들기
코드 조각을 빠르게 만드는 데 도움이 되는 웹사이트가 있습니다snippet-generator.app/
snippets.code 아래의 JSON 개체에 복사하세요. 프로젝트의 스니펫 파일 다른 후크를 JSON 개체에 계속 추가할 수 있습니다. 
"snippets": [
{
"language": "javascript",
"path": "./snippets/snippets.json"
},
{
"language": "javascriptreact",
"path": "./snippets/snippets.json"
},
{
"language": "typescript",
"path": "./snippets/snippets.json"
},
{
"language": "typescriptreact",
"path": "./snippets/snippets.json"
}
]개발이 완료되었습니다. 게시하지 않으려면 스니펫을 로컬 디렉터리에 직접 할당하고 사용자 스니펫 구성 패널을 열고 복사하세요. json을 vscode 또는 웹 페이지에서 사용할 수 있습니다. 버전
🎜🎜🎜🎜🎜을 사용하여 🎜🎜🎜1을 설치합니다. 두 번째 단계는 계정을 만드는 것입니다🎜首先访问 login.live.com/ 登录你的Microsoft账号,没有的先注册一个,然后访问: aka.ms/SignupAzure… ,如果你从来没有使用过Azure,那么就要先创建一个Azure DevOps 组织,默认会创建一个以邮箱前缀为名的组织。
3、第三步进入组织创建令牌
点击右上角的用户设置,点击创建新的个人访问令牌
注意 这里的 organizations 必须要选择 all accessible organizations,Scopes 要选择 full access,否则后面发布会失败。
创建 token 成功后你需要本地记下来,因为网站是不会帮你保存的!!!
4、第四步 创建一个发布者
发布者是 visualstudio 代码市场的扩展的唯一身份标识。每个插件都需要在 package.json 文件中指定一个 publisher 字段。
你可以通过 visualstudio 插件市场发布者管理页面创建一个新发布者,
然后使用 vsce login <publisher name> , 输入刚才的 token,登陆成功。

5、第五步发布插件
vsce publish
发布成功后可能需要一两分钟,才可以在 VS Code 中搜索到,可以直接通过 url 访问
marketplace.visualstudio.com/items?itemN….
也可以使用以下命令 取消发布
vsce unpublish (publisher name).(extension name)
本文对于开发者来说没什么技术难度,主要从一个 code Snippets 的角度出发来帮助团队,从而提高效率,主要是熟悉一下发布一个 VS Code 插件的流程,后续我会从一个实例的角度介绍下如何开发一个 VS Code 插件。
更多关于VSCode的相关知识,请访问:vscode教程!!
위 내용은 팀에서 사용할 수 있도록 일반적으로 사용되는 일부 코드 조각을 집계하는 VSCode 플러그인을 개발해 보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!