jquery에 스타일 속성을 추가하는 방법: 1. 새 HTML 파일을 만듭니다. 2. p 태그를 사용하여 텍스트 줄을 만듭니다. 3. 버튼 태그를 사용하여 버튼을 만듭니다. 5. CSS()를 사용하여 스타일을 스타일에 추가하면 됩니다.

이 기사의 운영 환경: Windows 7 시스템, jquery 버전 3.2.1, DELL G3 컴퓨터
jquery에 스타일 속성을 추가하는 방법은 무엇입니까?
jquery가 스타일에 속성을 추가합니다.
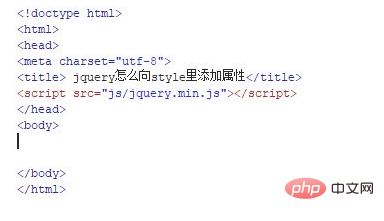
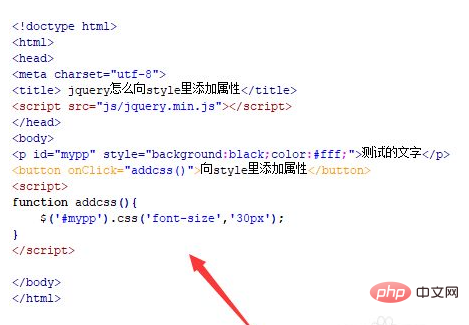
jquery가 스타일에 속성을 추가하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

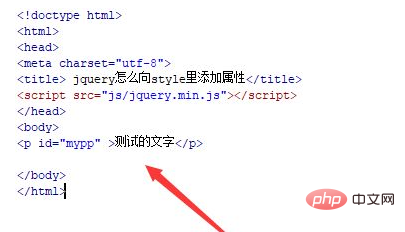
test.html 파일에서 p 태그를 사용하여 텍스트 한 줄을 만들고 해당 ID를 mypp로 설정합니다. mypp는 아래 이 ID를 통해 p 태그 개체를 얻는 데 사용됩니다.

test.html 파일의 p 태그에서 style 속성을 사용하여 p 태그 텍스트의 배경색을 검정색으로, 텍스트 색상을 흰색으로 설정합니다.

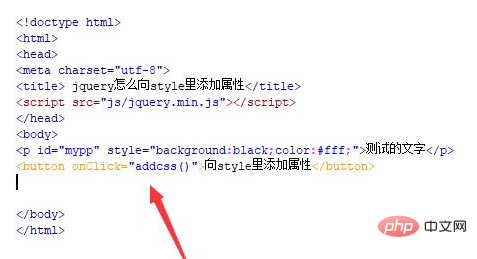
test.html 파일에서 버튼 태그를 이용해 버튼을 생성하고, onclick 클릭 이벤트를 버튼 버튼에 바인딩하고, 버튼이 클릭되면 addcss() 함수를 실행합니다.

js 태그에서 addcss() 함수를 생성하고, id를 통해 p 태그 객체를 얻고, 스타일에 스타일 속성을 추가하기 위해 css() 메소드를 사용합니다. 예를 들어, 글꼴 크기 속성을 추가하고 30px로 설정합니다. 즉, 텍스트 크기는 30px입니다.

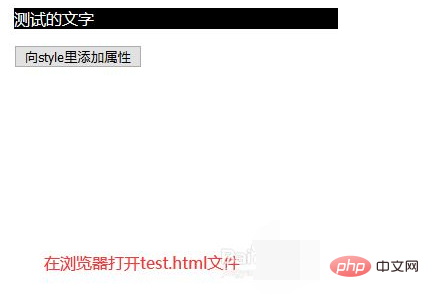
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

추천 학습: "jquery 비디오 튜토리얼"
위 내용은 jquery에 스타일 속성을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


