요소의 높이를 변경할 수 있는 jquery 함수: 1. 일치하는 요소의 높이를 설정할 수 있는 height(), 구문은 "$(selector).height(높이 값)"입니다. 구문은 "$(selector ).css("height","height value")"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
요소의 높이를 변경할 수 있는 jquery 함수
1. Height() 함수
height() 메서드는 일치하는 요소의 높이를 설정할 수 있습니다.
구문:
$(selector).height(length)
length 선택 사항입니다. 요소의 높이를 지정합니다. 길이 단위가 지정되지 않으면 기본 px 단위가 사용됩니다.
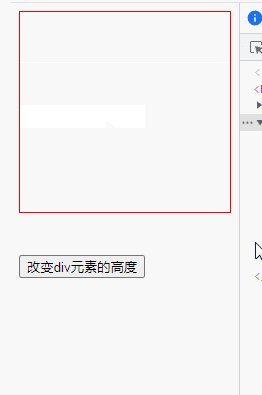
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
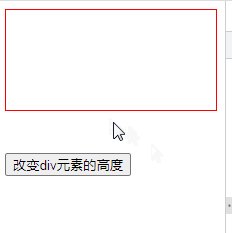
$("div").height(100);
});
});
</script>
<style type="text/css">
div {
height: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div></div>
<br /><br />
<button>改变div元素的高度</button>
</body>
</html>
2.css() 함수
css() 메소드는 일치하는 요소의 스타일 속성을 설정할 수 있습니다.
구문:
$(selector).css(name,value)
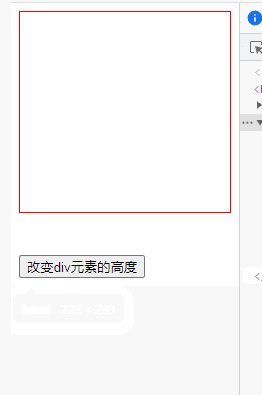
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").css("height","200px");
});
});
</script>
<style type="text/css">
div {
height: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div></div>
<br /><br />
<button>改变div元素的高度</button>
</body>
</html>
관련 튜토리얼 권장사항: jQuery 비디오 튜토리얼
위 내용은 요소의 높이를 변경할 수 있는 jquery의 함수는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!