jquery에서는 RemoveClass() 메서드를 사용하여 선택한 요소에서 하나 이상의 클래스를 제거할 수 있습니다. 구문은 "$(selector).removeClass(class)"입니다. class" ” 생략하면 모든 클래스가 제거됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
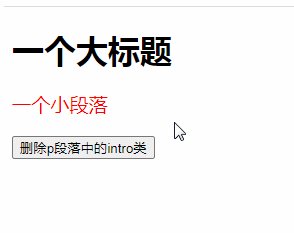
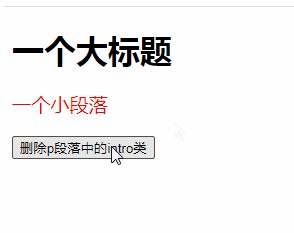
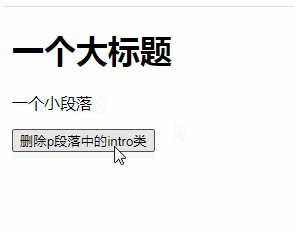
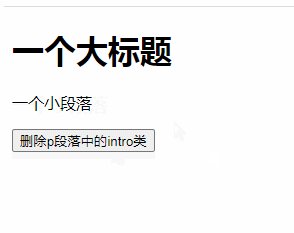
jquery에서는 RemoveClass() 메서드를 사용하여 현재 클래스를 제거할 수 있습니다.
removeClass() 메소드는 선택된 요소에서 하나 이상의 클래스를 제거합니다. RemoveClass()에서 하나 이상의 클래스 이름만 지정하면 됩니다.
구문:
$(selector).removeClass(class)
class: 제거할 클래스의 이름을 지정하는 선택적 매개변수입니다.
여러 클래스를 제거해야 하는 경우 공백을 사용하여 클래스 이름을 구분하세요.
이 매개변수를 설정하지 않으면 모든 클래스가 제거됩니다.

관련 튜토리얼 권장 사항:jQuery 비디오 튜토리얼
위 내용은 Jquery에서 현재 클래스를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!