한 줄 미만일 때 CSS 문자를 감싸는 방법: 1. 요소에 "word-break:break-word;" 스타일을 추가하여 단어 단위로 줄 바꿈합니다. 2. "word-break: break-all"을 요소에 ;" 스타일로 지정하여 문자 단위로 문자를 묶습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 문자가 한 줄 미만일 때 줄 바꿈하는 방법
HTML 코드 페이지를 열고 div 태그를 두 개 생성한 후 영어 문장을 입력하세요. 두 가지 CSS 스타일(문자 자동 단어 줄 바꿈 및 자동 단어 줄 바꿈)을 설정합니다.
word-break:break-word;//表示以单词为单位换行, word-break:break-all;//表示以字母为单位换行。
코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.aa{
width:150px;
word-break:break-word;
}
.bb{
width:150px;
word-break:break-all;
}
</style>
</head>
<body>
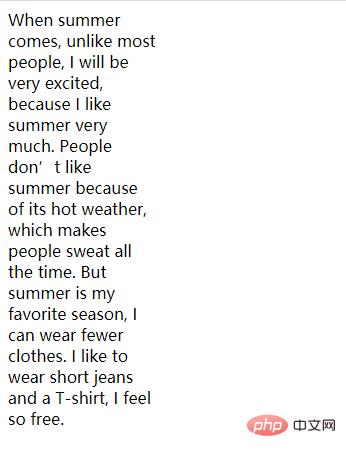
<div class="aa">When summer comes, unlike most people, I will be very excited, because I like summer very much. People don’t like summer because of its hot weather, which makes people sweat all the time. But summer is my favorite season, I can wear fewer clothes. I like to wear short jeans and a T-shirt, I feel so free.</div>
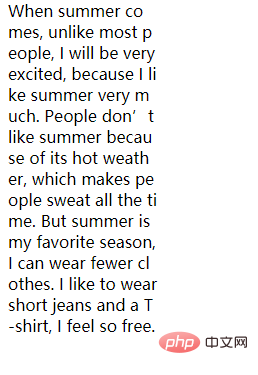
<div class="bb">When summer comes, unlike most people, I will be very excited, because I like summer very much. People don’t like summer because of its hot weather, which makes people sweat all the time. But summer is my favorite season, I can wear fewer clothes. I like to wear short jeans and a T-shirt, I feel so free.</div>
</body>
</html>출력 결과:


위는 두 가지 다른 줄 바꿈 방법입니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS를 사용하여 한 줄 미만인 경우 문자를 나누는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!