jquery에서는 html() 메서드를 사용하여 텍스트의 내용을 바꿀 수 있습니다. 이 메서드의 기능은 선택한 요소의 내용을 반환하거나 설정하는 것입니다. 구문은 "$(selector).html(content"입니다. )".

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery에서는 html() 메서드를 사용하여 텍스트 내용을 바꿀 수 있습니다.
html() 메서드는 선택한 요소의 콘텐츠(내부 HTML)를 반환하거나 설정합니다. 이 메서드가 매개변수를 설정하지 않으면 선택한 요소의 현재 콘텐츠를 반환합니다.
이 방법을 사용하여 값을 설정하면 일치하는 모든 요소의 내용을 덮어쓰게 됩니다.
Syntax
$(selector).html(content)
content: 선택 사항입니다. 선택한 요소의 새 콘텐츠를 지정합니다. 이 매개변수에는 HTML 태그가 포함될 수 있습니다.
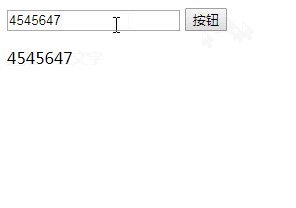
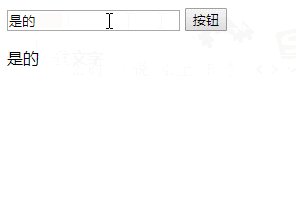
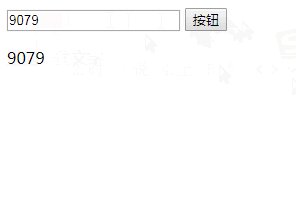
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-1.10.2.min.js" type="text/javascript"></script>
</head>
<style>
#btnTex{width:0px; height:0px; margin: 0px;}
</style>
<body>
<input id="text" type="text" />
<input id="btn" type="button" value="按钮" />
<p id="p">这是一些文字</p>
<script type="text/javascript" charset="utf-">
$(function(){
var text = $('#text');
var btn = $('#btn');
var p = $('#p');
btn.click(function(){
p.html(text.val());
})
})
</script>
</body>
</html>
관련 튜토리얼 권장 사항: jQuery 비디오 튜토리얼
위 내용은 텍스트 내용을 jquery로 바꾸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!