다른 div에 div를 띄우는 방법: 1. 두 div 요소에 "position:absolute" 절대 위치 지정 스타일을 추가합니다. 2. "{상단: 페이지 상단으로부터의 거리; 왼쪽: 페이지 상단으로부터의 거리; 페이지 왼쪽으로부터의 거리;}' 스타일을 사용하여 다른 div 요소 위에 떠 있게 만듭니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css를 사용하여 다른 div에 div를 띄우는 방법
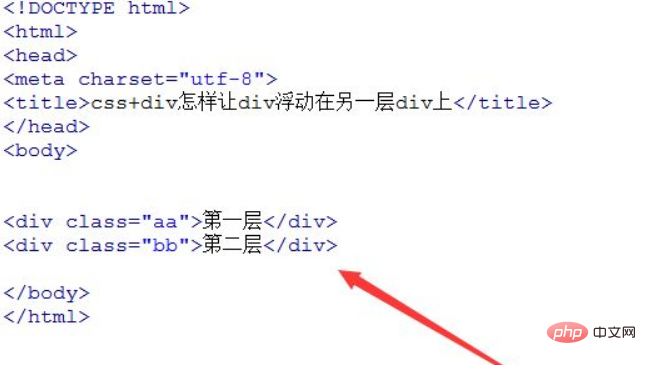
1. css+div가 div를 다른 div에 띄우는 방법을 설명하려면 새 html 파일을 만들고 이름을 test.html로 지정하세요. test.html 파일에서 "첫 번째 레이어"와 "두 번째 레이어"라는 두 개의 div를 만듭니다. 아래 두 div의 CSS 스타일을 설정하는 데 주로 사용되는 두 div의 클래스 속성인 "aa"와 "bb"를 각각 설정합니다.

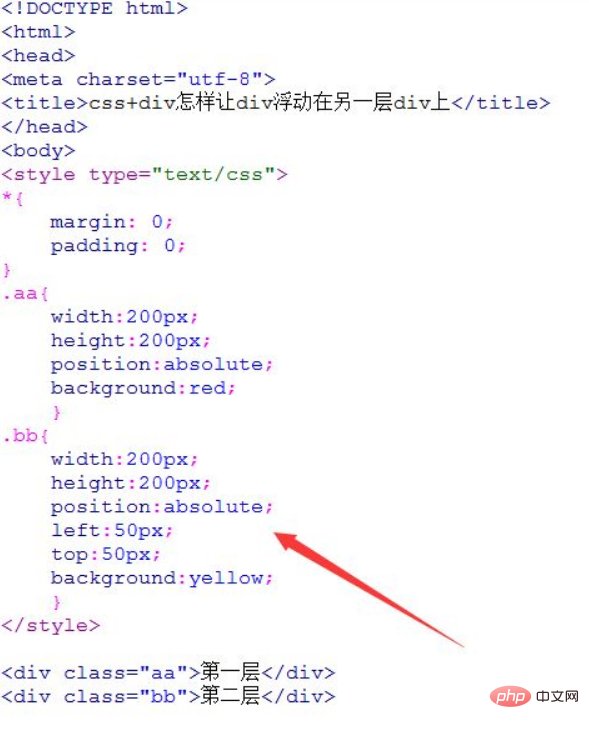
2 test.html 파일의 CSS 태그에서 CSS를 사용하여 페이지의 모든 요소의 내부 및 외부 여백을 초기화하고 0으로 설정합니다. CSS 태그 내에서 클래스 이름이 aa인 div의 스타일을 설정합니다. 너비는 200px, 높이는 200px, 위치 속성은 절대 위치, 배경색은 빨간색으로 설정합니다.
CSS 태그에서 클래스 이름이 bb인 div 스타일을 설정합니다. 너비를 200px, 높이를 200px, 위치 속성을 절대 위치로, 페이지 왼쪽 가장자리까지의 거리를 50px, 페이지 위쪽 가장자리까지의 거리를 50px, 배경색을 노란색으로 설정합니다.

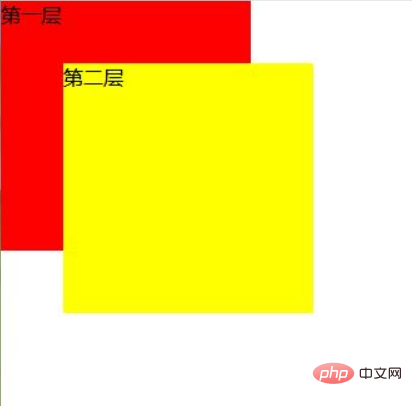
3. 브라우저에서 test.html 페이지를 열고 div가 다른 div 레이어에 떠 있는 효과를 확인합니다.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS를 사용하여 div를 다른 div 위에 띄우는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!