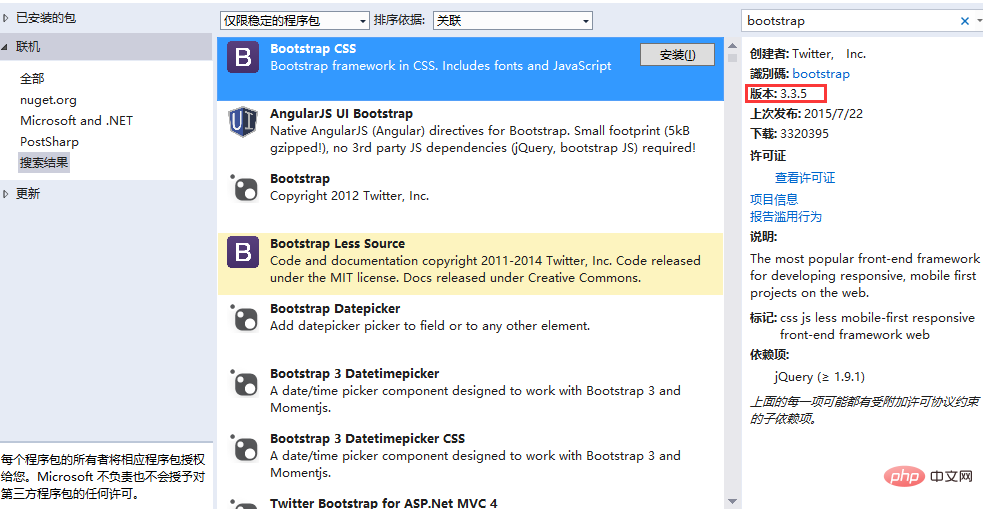
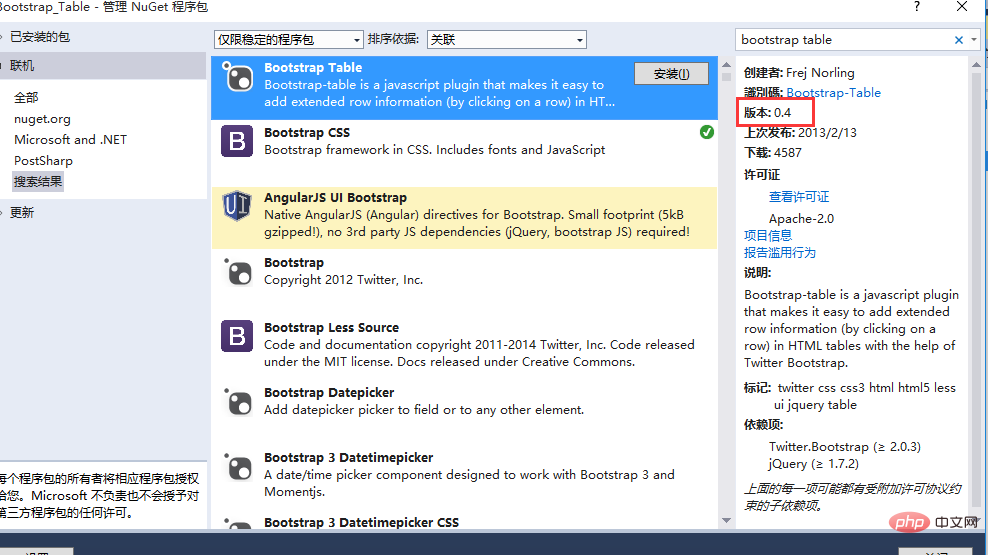
Bootstrap은 "Bootstrap-Table" 테이블 플러그인을 사용할 수 있습니다. "Bootstrap-Table"은 Bootstrap 기반의 jQuery 테이블 플러그인으로, 간단한 설정을 통해 단일 선택, 다중 선택, 정렬, 페이징, 편집, 내보내기, 필터링 등의 강력한 기능을 가질 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, 부트스트랩 버전 3.3.7, DELL G3 컴퓨터
부트스트랩에는 "Bootstrap-Table" 테이블 플러그인을 사용할 수 있습니다.
Bootstrap 테이블은 Bootstrap을 기반으로 한 jQuery 테이블 플러그인으로 비교적 완전한 기능을 갖추고 있으며 비동기 데이터 수집, 편집, 정렬 등과 같은 일련의 기능을 실현할 수 있습니다. 가장 중요한 점은 몇 가지 간단한 작업만 필요하다는 것입니다. 완전한 온라인 형태를 달성하기 위한 구성.
공식 웹사이트 주소: http://bootstrap-table.wenzhixin.net.cn/zh-cn/
Github 주소: https://github.com/wenzhixin/bootstrap-table
중국어 문서: http: // /bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
주요 기능
Bootstrap 3 및 Bootstrap 2 지원
적응형 인터페이스
고정 테이블 헤더
매우 풍부한 구성 매개변수
태그를 통해 직접 사용
열 표시/숨기기
헤더 표시/숨기기
AJAX를 통해 JSON 형식으로 데이터 가져오기
정렬 지원
테이블 형식 지정
단일 또는 다중 선택 지원
강력한 페이징 기능
카드 보기 지원
다국어 지원
플러그인 지원


@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>BootStrap Table使用</title>
@*1、Jquery组件引用*@
<script src="~/Scripts/jquery-1.10.2.js"></script>
@*2、bootstrap组件引用*@
<script src="~/Content/bootstrap/bootstrap.js"></script>
<link href="~/Content/bootstrap/bootstrap.css" rel="stylesheet" />
@*3、bootstrap table组件以及中文包的引用*@
<script src="~/Content/bootstrap-table/bootstrap-table.js"></script>
<link href="~/Content/bootstrap-table/bootstrap-table.css" rel="stylesheet" />
<script src="~/Content/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script>
@*4、页面Js文件的引用*@
<script src="~/Scripts/Home/Index.js"></script>
</head>
<body>
<div class="panel-body" style="padding-bottom:0px;">
<div class="panel panel-default">
<div class="panel-heading">查询条件</div>
<div class="panel-body">
<form id="formSearch" class="form-horizontal">
<div class="form-group" style="margin-top:15px">
<label class="control-label col-sm-1" for="txt_search_departmentname">部门名称</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="txt_search_departmentname">
</div>
<label class="control-label col-sm-1" for="txt_search_statu">状态</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="txt_search_statu">
</div>
<div class="col-sm-4" style="text-align:left;">
<button type="button" style="margin-left:50px" id="btn_query" class="btn btn-primary">查询</button>
</div>
</div>
</form>
</div>
</div>
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</div>
<table id="tb_departments"></table>
</div>
</body>
</html>$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
//2.初始化Button的点击事件
var oButtonInit = new ButtonInit();
oButtonInit.Init();
});
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#tb_departments').bootstrapTable({
url: '/Home/GetDepartment', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [{
checkbox: true
}, {
field: 'Name',
title: '部门名称'
}, {
field: 'ParentName',
title: '上级部门'
}, {
field: 'Level',
title: '部门级别'
}, {
field: 'Desc',
title: '描述'
}, ]
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
departmentname: $("#txt_search_departmentname").val(),
statu: $("#txt_search_statu").val()
};
return temp;
};
return oTableInit;
};
var ButtonInit = function () {
var oInit = new Object();
var postdata = {};
oInit.Init = function () {
//初始化页面上面的按钮事件
};
return oInit;
};위에 블로거들이 중요하다고 생각하는 몇몇 매개변수들이 설명되어 있고, 테이블 초기화에 필요한 몇몇 매개변수들 역시 (*)로 표시되어 있습니다. 테이블에도 페이지 요구 사항이 너무 많으면 필요한 매개변수만 사용하세요. 직접 해결 가능합니다. 마찬가지로 columns 매개변수에는 열 정렬, 정렬, 너비 등 실제로 설정해야 할 매개변수가 많이 있습니다. 이러한 블로거들은 이것이 상대적으로 간단하고 테이블의 기능을 포함하지 않는다고 생각합니다. 그들은 단지 API를 보고 완료할 수 있습니다.
public JsonResult GetDepartment(int limit, int offset, string departmentname, string statu)
{
var lstRes = new List<Department>();
for (var i = 0; i < 50; i++)
{
var oModel = new Department();
oModel.ID = Guid.NewGuid().ToString();
oModel.Name = "销售部" + i ;
oModel.Level = i.ToString();
oModel.Desc = "暂无描述信息";
lstRes.Add(oModel);
}
var total = lstRes.Count;
var rows = lstRes.Skip(offset).Take(limit).ToList();
return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet);
}这里有一点需要注意:如果是服务端分页,返回的结果必须包含total、rows两个参数。漏写或错写都会导致表格无法显示数据。相反,如果是客户端分页,这里要返回一个集合对象到前端。

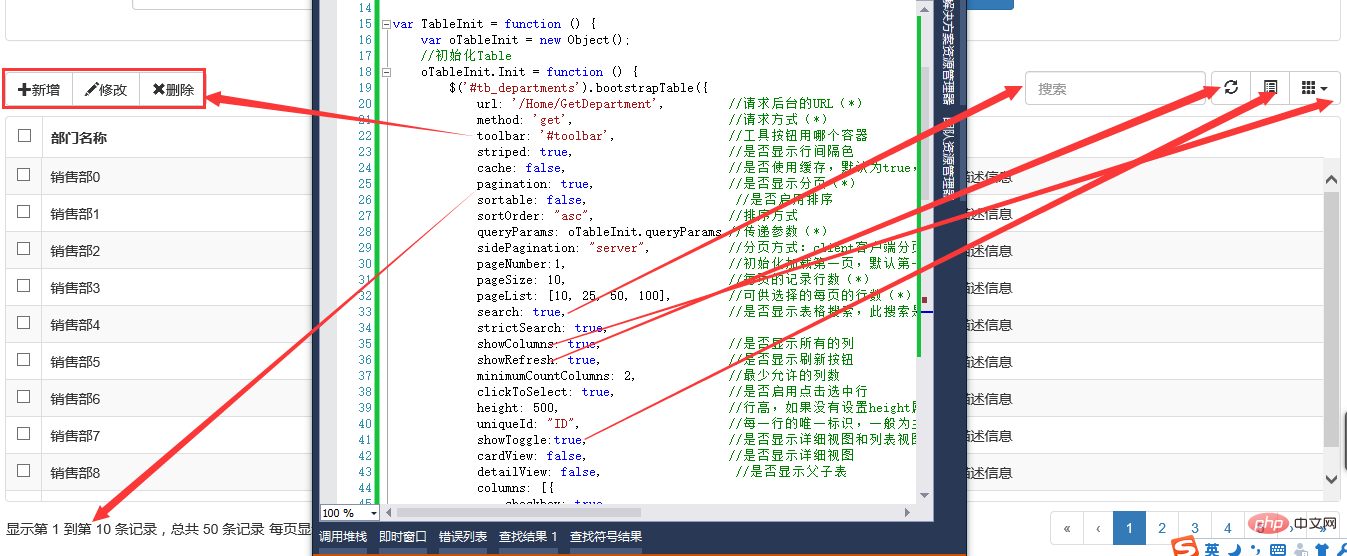
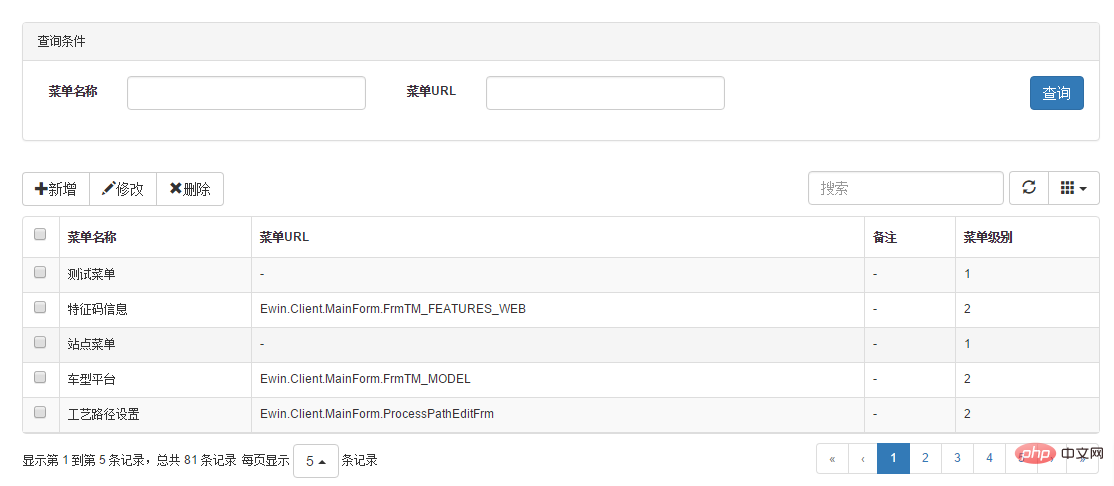
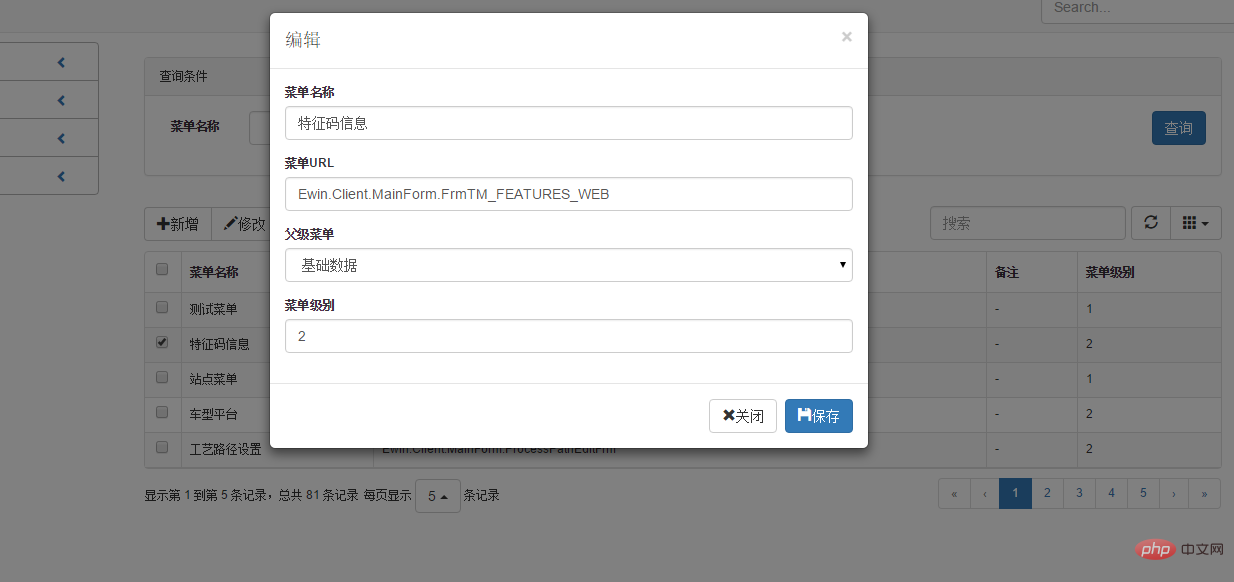
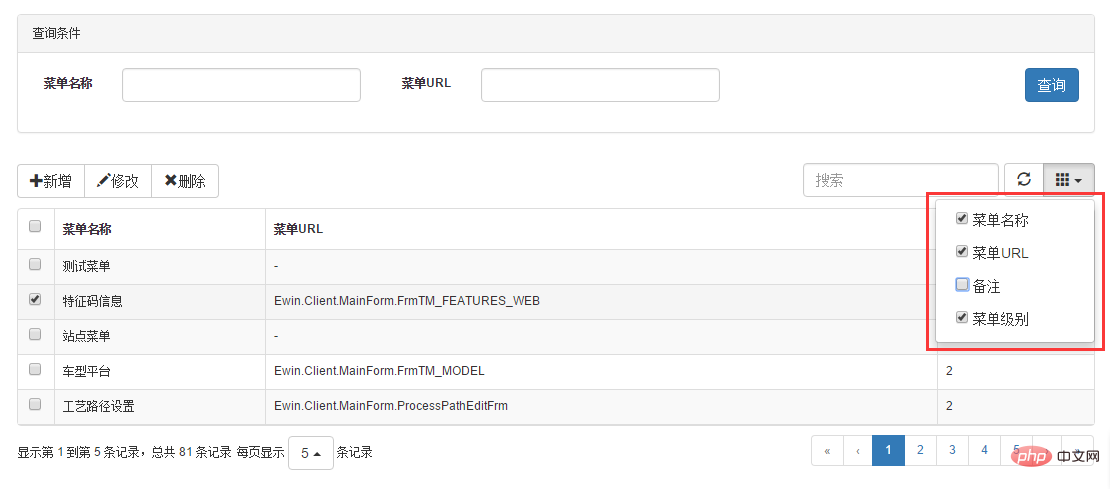
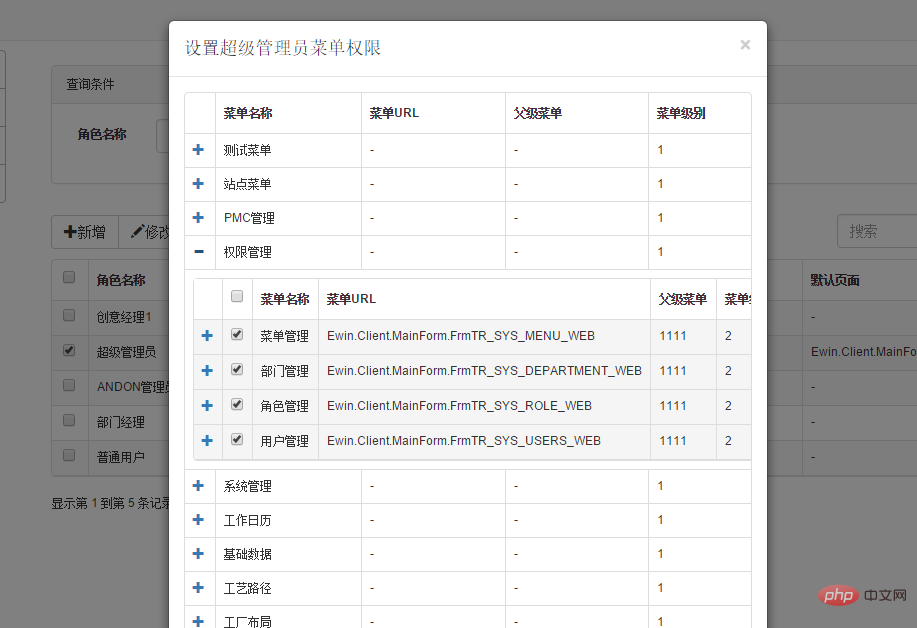
还是贴几张效果图出来:




推荐学习:《bootstrap使用教程》
위 내용은 부트스트랩은 어떤 형태의 플러그인을 사용합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!