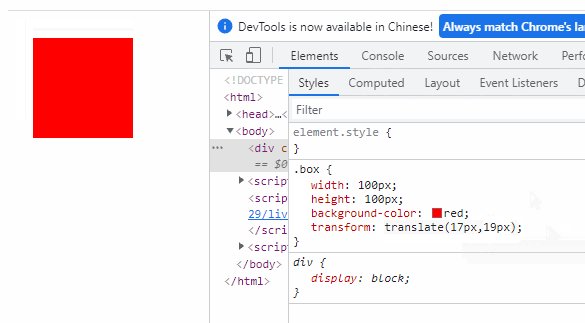
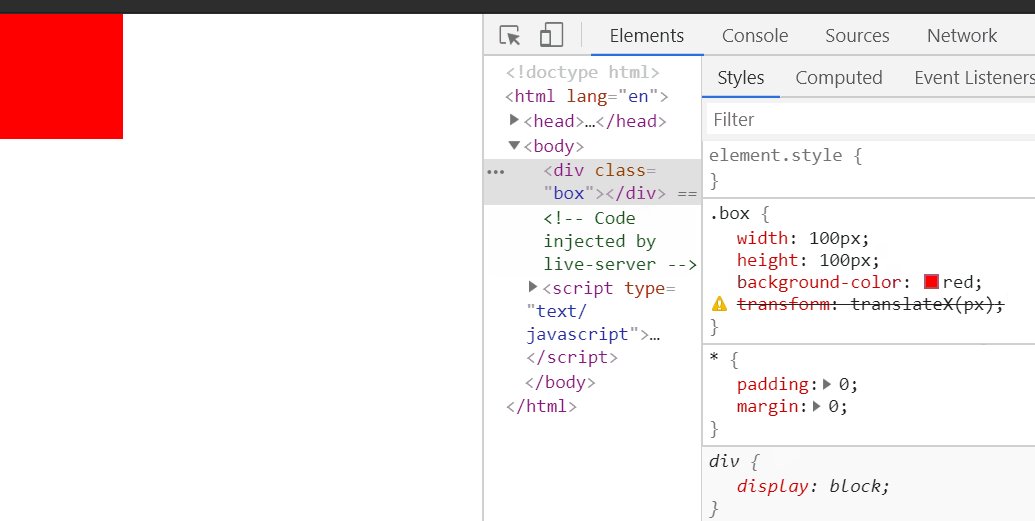
CSS3에서는 변환 속성을 사용하여 요소 번역 효과를 얻을 수 있습니다. 이 속성의 값을 "translate(x,y)"로 설정하면 요소가 x축과 y축을 따라 번역될 수 있습니다. "translateX(x)"이면 요소를 x축으로 이동할 수 있습니다. "translateY(y)"이면 y축을 따라 요소를 이동할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3에서는 transfrom 속성을 사용하여 요소 번역 효과를 얻을 수 있습니다.
Transform 속성은 요소에 2D 또는 3D 변환을 적용합니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동, 기울이기 등을 할 수 있습니다.
Transform 속성에는 변환을 위한 세 가지 값이 있습니다.
translate(x,y)는 x축과 y축을 따라 요소를 변환하는 2D 변환을 정의합니다.
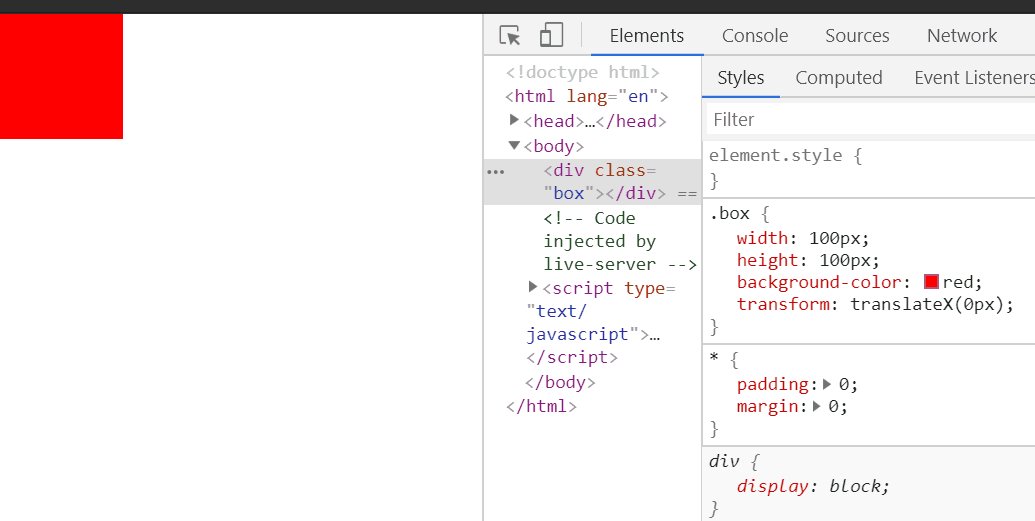
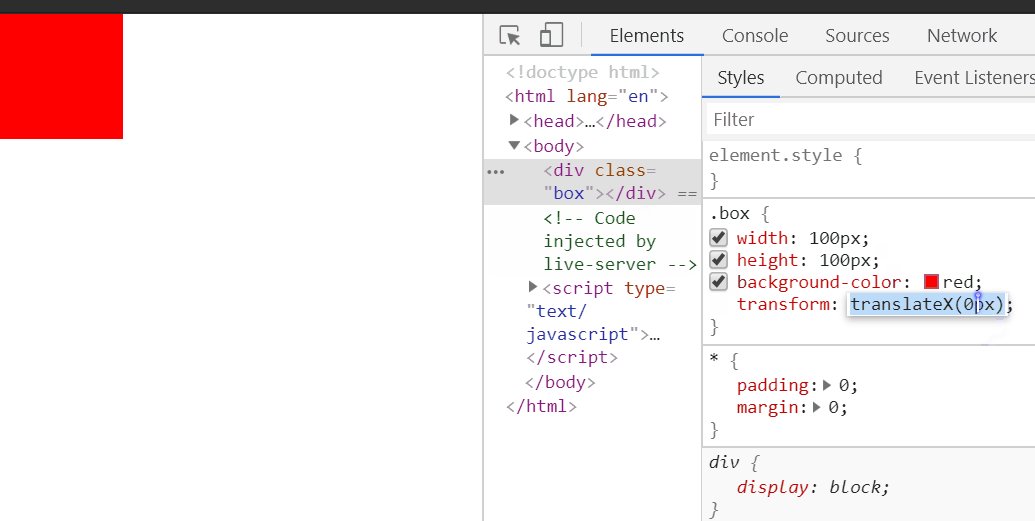
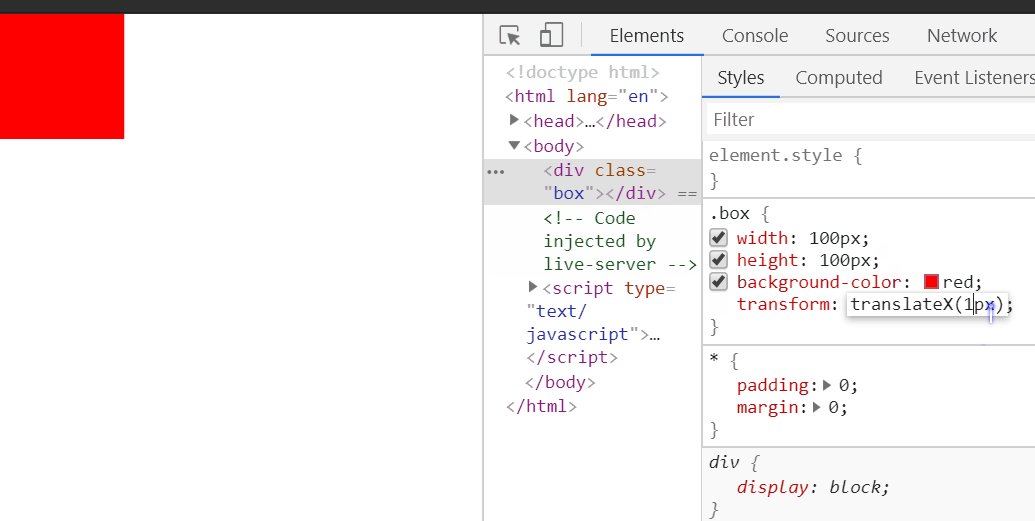
translateX(x) x축을 따라 요소를 이동하여 변환을 정의합니다.
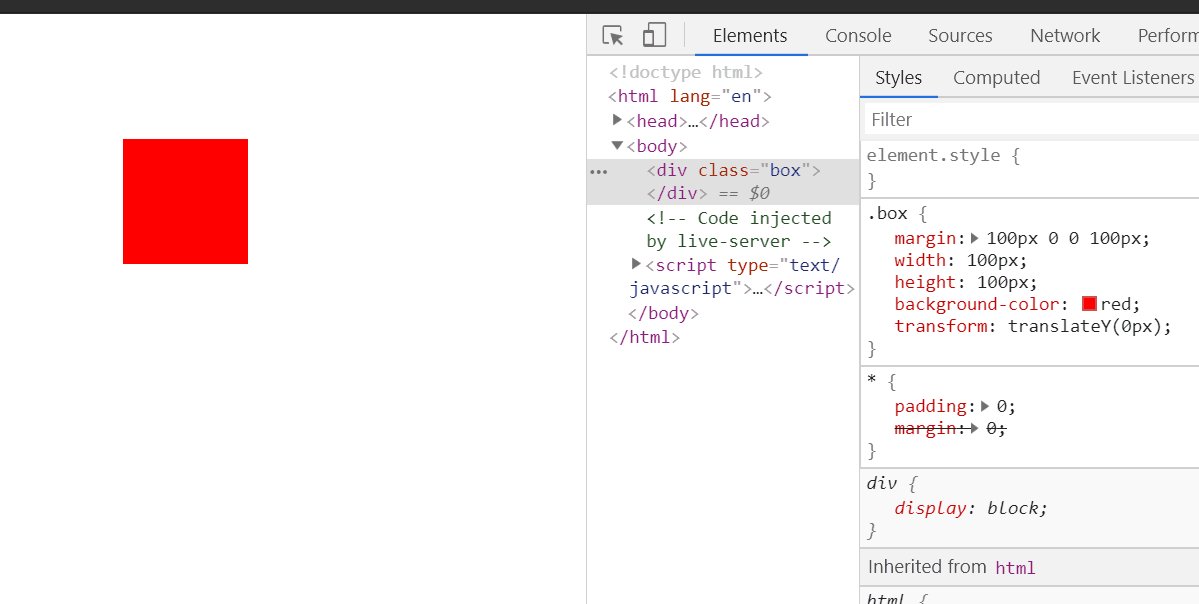
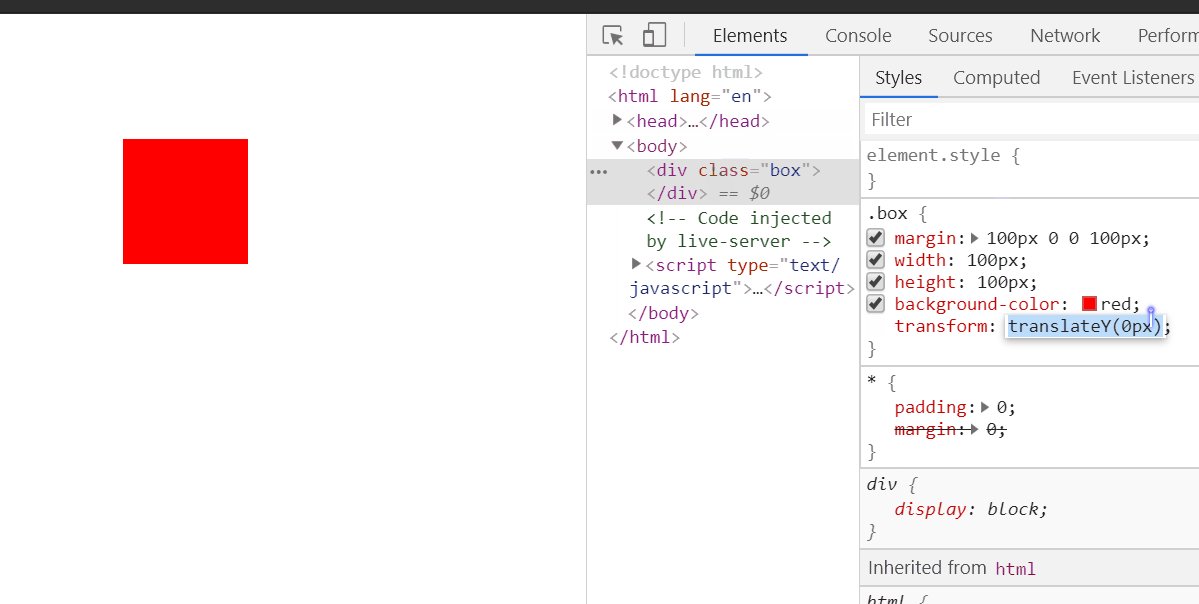
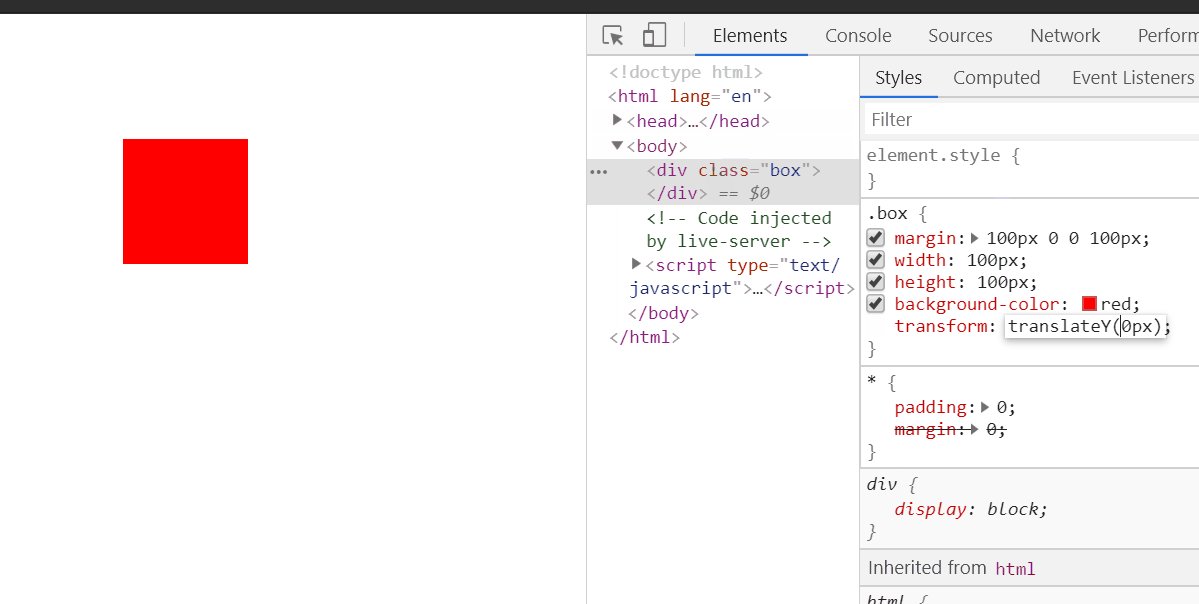
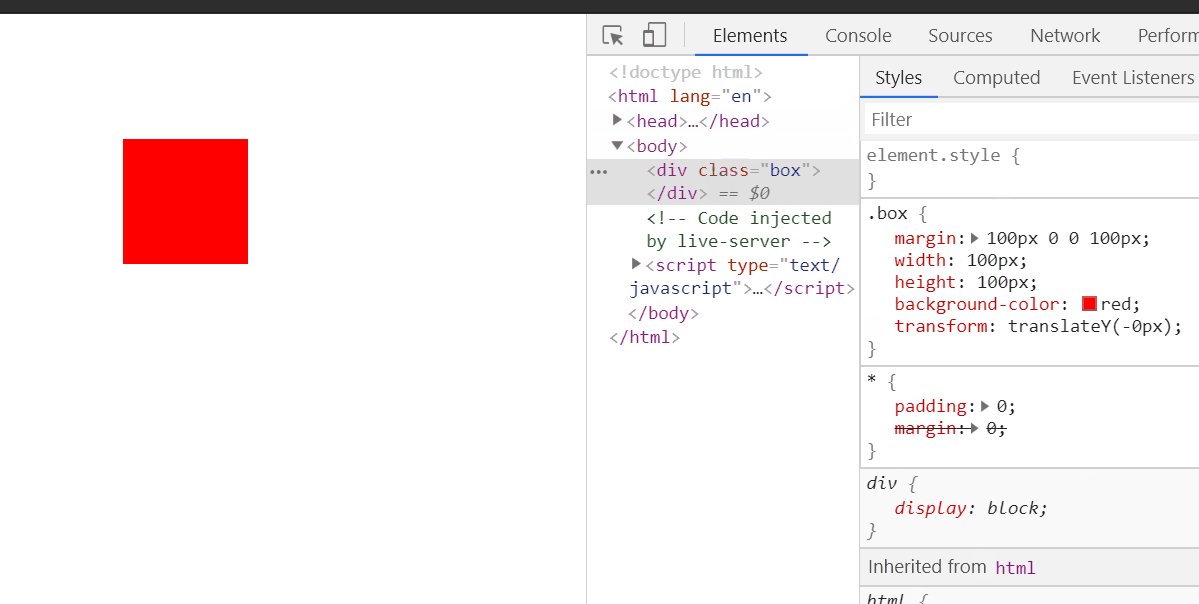
translateY(y) y축을 따라 요소를 이동하여 변환을 정의합니다.
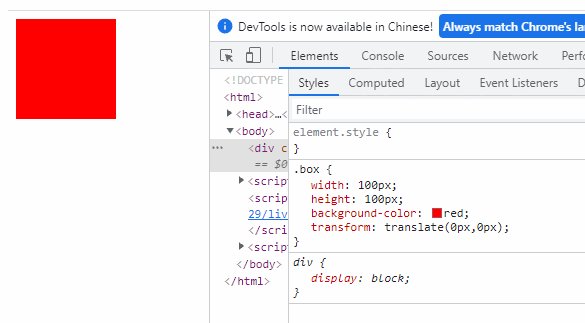
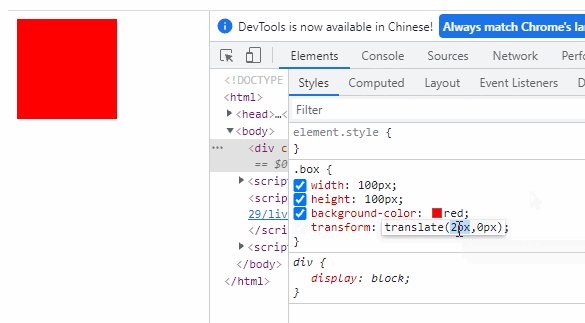
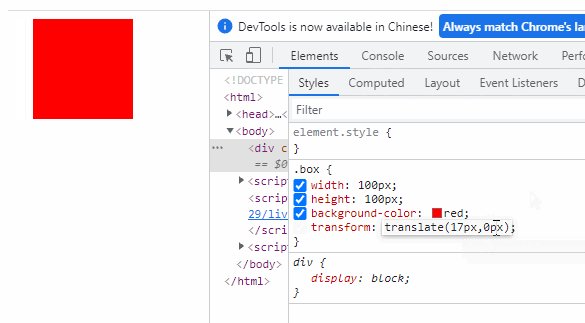
translate 매개변수를 사용하여 움직임을 구현합니다.
translate(x,y): x축과 y축을 따라 이동합니다.

translateX: X축 방향으로 이동합니다. , 오른쪽으로 번역하려면 양수 입력, 음수 입력, 왼쪽 번역

translateY: Y축 방향으로 번역, 양수 입력, 아래로 번역, 음수 입력, 번역해

위 내용은 CSS3에서 요소 번역을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!