설정 방법: 1. 텍스트 요소에 "text-align: justify;" 스타일을 추가합니다. 2. "justify-content: space-around;" 또는 "justify-content: space-between;" 스타일을 추가합니다. 텍스트 요소.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
방법 1: text-align 속성 사용
다음 HTML이 있다고 가정합니다:
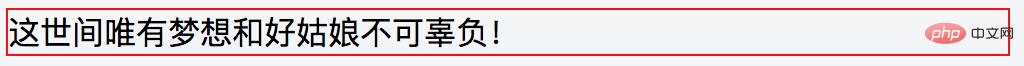
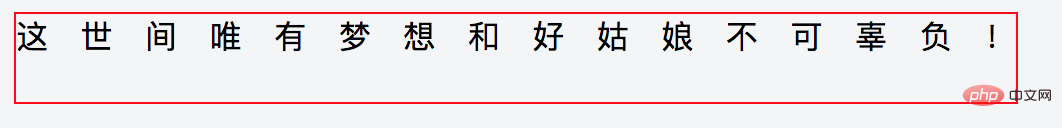
<p>这世间唯有梦想和好姑娘不可辜负!</p>
스타일 추가
p{
width:500px;
border:1px solid red;
text-align: justify;
}초기 효과는 다음과 같습니다

text-align: justify 이게 뭔가요? CSS2에서 text-align에는 정렬을 의미하는 justify 속성 값이 있습니다. 달성되는 효과는 텍스트 줄을 양쪽 끝에 정렬하여 표시할 수 있다는 것입니다(텍스트 내용은 한 줄을 초과해야 합니다). text-align: justify这是什么东西?CSS2中text-align有一个属性值为justify,为对齐之意。其实现的效果就是可以让一行文字两端对齐显示(文字内容要超过一行)。
但是光使用它依然没什么卵用…..
要使文字两端对齐,我们还得使用一个行内空标签来助阵,比如<span>、<i>等等,这里是我用<i>标签
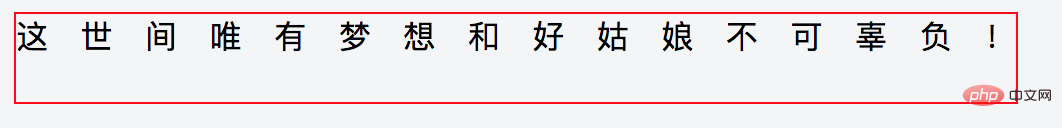
<p>这世间唯有梦想和好姑娘不可辜负!<i></i></p>
给这个 i 标签设置如下样式
p i{
display:inline-block;
/*padding-left: 100%;*/
width:100%;}padding-left: 100%和width:100%都可以达到效果,选用其一即可。效果如下

方法2:使用justify-content属性
CSS3新增的flex布局下,有一个justify-content属性,此属性可以控制伸缩项目的水平对齐方式。其中有两个值,可以实现两端对齐。
但是justify-content存在兼容性问题,IE10以上,FF,Chrome都支持。而所有浏览器都支持text-align属性
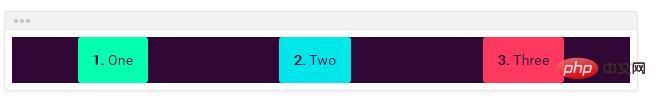
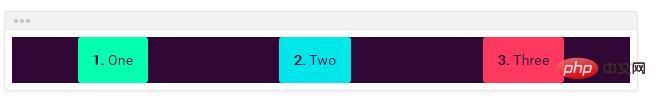
justify-content: space-around。 伸缩项目会平均地分布在伸缩容器内,两端保留一半的空间。

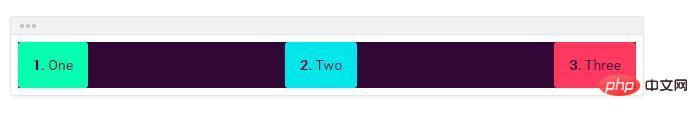
justify-content: space-between
 텍스트를 양쪽 끝에서 정렬하려면
텍스트를 양쪽 끝에서 정렬하려면 <와 같은 인라인 빈 태그를 사용해야 합니다. ;span>, <i> 등, 여기서는 <i> 태그
를 이 i에 사용합니다. code> 라벨은 다음 스타일로 설정됩니다<a href="//m.sbmmt.com/course/list/12.html" target="_blank">rrreee</a><code>padding-left: 100% 및 width:100%는 효과를 얻을 수 있습니다. 둘 중 하나를 선택하기만 하면 됩니다. 효과는 다음과 같습니다
 🎜🎜🎜방법 2: justify-content 속성을 사용하세요🎜
🎜🎜🎜방법 2: justify-content 속성을 사용하세요🎜justify-content: space-around을 지원합니다. Flex 항목은 Flex 컨테이너 내에 고르게 분산되어 양쪽 끝에 공간이 절반만 남습니다. 🎜🎜 🎜🎜내용 정당화: 공백 사이. Flex 항목은 Flex 컨테이너 내에서 고르게 분산됩니다. 첫 번째 Flex 항목은 Flex 컨테이너의 왼쪽 가장자리에 있고 마지막 Flex 항목은 Flex 컨테이너의 오른쪽 가장자리에 있습니다. 🎜🎜🎜🎜🎜(동영상 공유 학습: 🎜css 동영상 튜토리얼🎜)🎜
🎜🎜내용 정당화: 공백 사이. Flex 항목은 Flex 컨테이너 내에서 고르게 분산됩니다. 첫 번째 Flex 항목은 Flex 컨테이너의 왼쪽 가장자리에 있고 마지막 Flex 항목은 Flex 컨테이너의 오른쪽 가장자리에 있습니다. 🎜🎜🎜🎜🎜(동영상 공유 학습: 🎜css 동영상 튜토리얼🎜)🎜위 내용은 CSS에서 텍스트 정렬을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!