JavaScript에서 라벨의 배경색을 설정하는 방법: 1. 버튼 버튼을 만들고 onclick 이벤트를 버튼에 바인딩합니다. 2. funcbg() 함수를 만들고 id를 통해 p 개체를 가져옵니다. 스타일 속성의 배경 속성에 값을 지정할 수 있습니다.

이 기사의 운영 환경: windows10 시스템, javascript 1.8.5, thinkpad t480 컴퓨터.
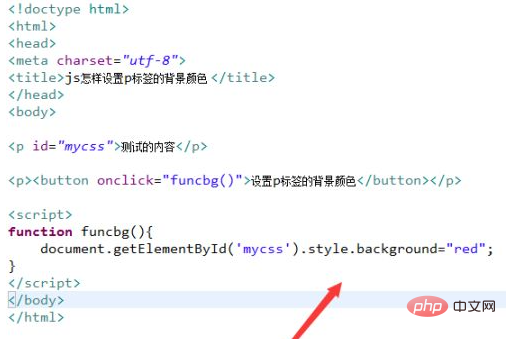
새 text.html 파일을 만들고, test.html 파일에 버튼을 만들고, onclick 이벤트를 버튼 버튼에 바인딩하고, 버튼이 클릭되면 funcbg() 함수를 실행합니다.
js 태그에서 funcbg() 함수를 생성합니다. 함수 내에서 getElementById() 메서드를 사용하여 id를 통해 p 객체를 얻습니다. style 속성의 background 속성에 값을 할당합니다. p 태그는 변경될 수 있습니다.
다음과 같습니다:

추천 학습:javascript 비디오 튜토리얼
위 내용은 자바스크립트에서 라벨의 배경색을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!