이 글은 직장에서 노드를 활용하는 방법과 업무 효율성을 높이기 위해 활용하는 방법을 알려드립니다.

작업 프로젝트에서 외부 파일에 의존해야 합니다. 이 파일은 다른 팀에서 유지 관리하고 jenkins를 사용하여 빌드되었으며 빌드 제품은 [Amazon S3](aws.amazon.com/pm/)에 푸시됩니다. serv-s3/…) S3에서 파일을 수동으로 다운로드한 다음 전체 프로세스를 자동화할 수 있습니다.
또한 심각한 문제에 직면했습니다. S3에서 필요한 빌드 제품의 경로는 'a/b//c/'와 유사하고, 추가 /는 실제로 '/'라는 폴더입니다. Mac에서는 '/'가 파일 구분자로 간주되기 때문일 수 있습니다. 따라서 여러 GUI 도구를 사용해 보았으나 정상적으로 디렉토리를 인식할 수 없습니다. 따라서 Mac 개발자는 여전히 필요합니다. Windows 다운로드 제품에서 이를 사용하려면 이 프로세스가 매우 낭비적이고 의미가 없습니다. [추천 학습: "nodejs Tutorial"]
Amazon이 API 액세스를 제공하므로 업데이트 다운로드 작업을 완료하기 위해 스크립트를 구현하려고 생각했습니다.
사용하지 않는 스크립트:

사용하는 스크립트:
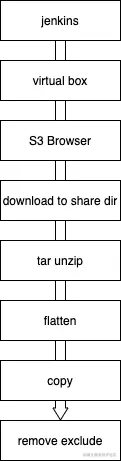
jenkins → 제품명 → 스크립트 실행
이렇게 하면 직접 완료할 수 있고 수동 프로세스를 저장할 수 있으며 '/'가 표시되지 않습니다. 버그 문제.
여기에서는 Amazon에서 제공하는 aws-sdk를 사용하고, S3 클라이언트를 사용하고, accessKeyId 및 secretAccessKey를 전달하여 연결합니다.
import S3 from "aws-sdk/clients/s3";
const s3 = new S3({ credentials: { accessKeyId, secretAccessKey } });aws-sdk는 버킷과 파일을 제공합니다. 추가 사항 인터페이스를 삭제하고 수정합니다. 여기서는 Jenkins가 미리 구축한 제품 파일 이름을 얻을 수 있습니다. 여기서는 파일 이름과 위치에 따라 파일을 다운로드해야 합니다.
const rs = s3
.getObject({ Bucket: "your bucket name", Key: "file dir + path" })
.createReadStream();Bucket은 파일이 저장되는 Bucket 위치입니다. Key는 S3의 파일 경로 정보로, 디렉터리 이름 + 파일 이름과 동일합니다.
여기서 ReadStream을 얻은 다음 node.js를 사용하여 로컬에 직접 쓸 수 있습니다:
const ws = fs.createWriteStream(path.join(__dirname, outputfilename)); rs.pipe(ws);
node-tar 도구를 사용하여 압축을 풀고 직접 설치할 수 있습니다:
npm install tar
extract 별칭은 x입니다. , 여기서 직접 tar.x 메서드를 사용하세요. 이 메서드는 ReadStream을 직접 처리하고 원본 데이터의 압축을 풀고 파일에 쓸 수 있으므로 원본 .tar 파일을 저장하지 않고 ReadStream을 tar.x로 직접 전달할 수 있습니다.
- const ws = fs.createWriteStream(path.join(__dirname, outputfilename));
- rs.pipe(ws);
+ rs.pipe(tar.x({ C: path.join(__dirname, outputfilename) }));여기서 파이프 작업은 스트림 개체를 반환하고 후속 프로세스를 처리하기 위해 종료 메소드를 수신할 수 있습니다.
const s = rs.pipe(tar.x({ C: path.join(__dirname, outputfilename) }));
s.on('finish', () => {
// do something ...
})원본 파일에는 하위 폴더가 있으며 이를 가장 바깥쪽 레이어로 이동해야 하므로 플랫 폴더 작업을 수행해야 합니다.
여기에서는 fs 관련 API를 사용합니다. fs API는 동기식과 비동기식의 두 가지 유형으로 구분됩니다. 동기식 API 함수 이름은 Sync로 끝납니다. 비동기식 함수는 해당 Promise 스타일의 비동기식을 기본으로 합니다. fs/promises API 아래에 제공되므로 필요에 따라 사용할 수 있습니다.
디렉토리에는 레이어가 하나만 있으므로 레이어가 여러 개인 경우 재귀를 사용하여 이를 달성할 수 있습니다.
async function flatten(dir) {
const fileAndDirs = await fsp.readdir(dir);
const dirs = fileAndDirs.filter((i) =>
fs.lstatSync(path.join(dir, i)).isDirectory()
);
for (const innerDir of dirs) {
const innerFile = await fsp.readdir(path.join(dir, innerDir));
await Promise.all([
innerFile
.filter((item) => fs.lstatSync(path.join(dir, innerDir, item)).isFile())
.map((item) =>
fsp.rename(path.join(dir, innerDir, item), path.join(dir, item))
),
]);
remove(path.join(dir, innerDir));
}
}그런 다음 프로젝트 디렉토리에 복사합니다. . 복사하려면 copyFile API를 호출하고, 불필요한 파일은 정규식을 사용하여 제외 블랙리스트를 구성하세요.
async function copy(from, to) {
const files = await fsp.readdir(from);
await Promise.all(
files
.filter((item) => !exclude.test(item))
.map((item) => fsp.copyFile(path.join(from, item), path.join(to, item)))
);
}실제 사용에서는 구성 파일을 코드에서 분리해야 합니다. 각 사용자가 구성하므로 별도의 구성 파일에 배치됩니다. 이 파일은 사용자가 로컬로 생성하고 관련 구성 내용을 기본 프로그램에서 읽습니다.
// config.js
module.exports = {
s3: {
accessKeyId: 'accessKeyId',
secretAccessKey: 'secretAccessKey',
}
};
// main.js
if (!fs.existsSync('config.js')) {
console.error('please create a config file');
return;
}
const config = require(path.resolve(__dirname, 'config.js'));각 다운로드의 파일 이름 호출 시 전달해야 하고 파일에 쓰면 자주 수정되므로 여기에 매개변수로 직접 전달합니다.
node.js의 process.argv를 통해 읽을 수 있습니다. argv는 배열입니다. 이 배열의 첫 번째 요소는 노드의 설치 경로입니다. 두 번째 요소는 세 번째 요소입니다. 시작은 사용자 정의 매개변수이므로 process.argv[2]에서 시작해야 합니다. 복잡한 명령줄 매개변수 요구사항이 있는 경우 Commander와 같은 명령줄 매개변수 구문 분석 라이브러리를 사용할 수 있습니다. 이 예에는 하나의 매개변수만 필요하므로 여기에서 직접 읽을 수 있습니다.
const filename = process.argv[2];
if (!filename) {
console.error('please run script with params');
return;
}至此,一个可用的命令行工具就完成了。
node.js 可以开发后端,但是 node.js 意义最大的地方绝不是使用 JS 开发后端。对前端开发者而言,node.js 真正的价值在于它是一个非常实用的工具,前端工具 Webpack、rollup、dev-server 等都是 node 创造的价值,由于 NPM 丰富的生态,使用 node 可以快速完成脚本的开发,处理开发中遇到的一些工具链与效率的问题很有效,在工作中遇到问题时可以考虑尝试。
更多编程相关知识,请访问:编程入门!!
위 내용은 노드를 활용해 업무 효율을 높이는 방법에 대한 간략한 논의의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




