CSS3에서는 필터 속성을 사용하여 컬러 이미지를 흑백 이미지로 변경할 수 있습니다. 이 속성의 값을 "grayscale(%)"로 설정하기만 하면 됩니다. 구체적인 구문 형식은 "img{filter:grayscale"입니다. (100%) }'.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3에서는 필터 속성을 사용하여 컬러 이미지를 흑백 이미지로 변경할 수 있습니다. 이 속성의 값을
filter 속성으로 설정하면 됩니다. 정의됨 요소(일반적으로 )의 시각적 효과(예: 흐림, 채도, 회색조)입니다.
filter 属性定义了元素(通常是)的可视效果(例如:模糊、饱和度、灰度)。
grayscale(%)
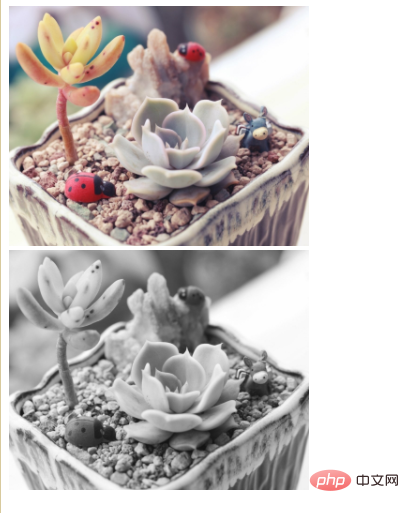
grayscale(%) : 이미지를 회색조로 변환합니다. 값은 변환 규모를 정의합니다. 값이 100%이면 이미지가 완전히 흑백으로 변환되고, 값이 0%이면 이미지가 변하지 않습니다. 0%에서 100% 사이의 값은 효과의 선형 승수입니다. 설정하지 않으면 기본값은 0입니다. 예: <!DOCTYPE html>
<html>
<head>
<style>
.img{filter:grayscale(100%)}
</style>
</head>
<body>
<img src="img/1.jpg" style="max-width:90%" / alt="CSS3에서 컬러사진을 흑백사진으로 바꾸는 방법" >
<img src="img/1.jpg" style="max-width:90%" class="img"/ alt="CSS3에서 컬러사진을 흑백사진으로 바꾸는 방법" >
</body>
</html>
(학습 동영상 공유: css 동영상 튜토리얼
)🎜위 내용은 CSS3에서 컬러사진을 흑백사진으로 바꾸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!