JavaScript 문서 개체 모델은 트리입니다. DOM(Document Object Model)은 W3C 조직에서 권장하는 확장 가능한 마크업 언어를 처리하기 위한 표준 프로그래밍 인터페이스입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에서 문서 개체 모델은 트리입니다.
Document Object Model(DOM)은 W3C 조직에서 권장하는 확장 가능한 마크업 언어를 처리하기 위한 표준 프로그래밍 인터페이스입니다.
Document: 웹 페이지 파일(HTML 텍스트)과 같은 실제 기존 파일
Object: 문서 개체, 문서의 요소 및 콘텐츠의 데이터 컬렉션과 같은 독립적인 데이터 컬렉션
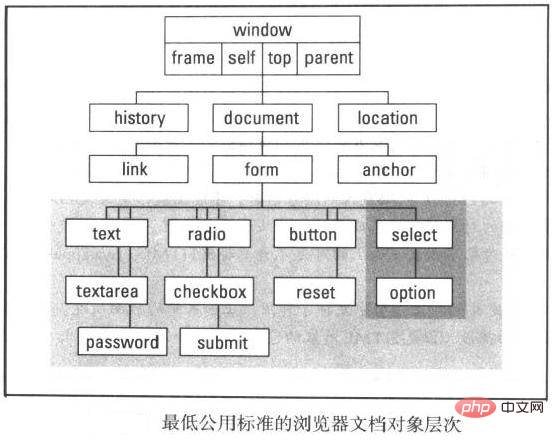
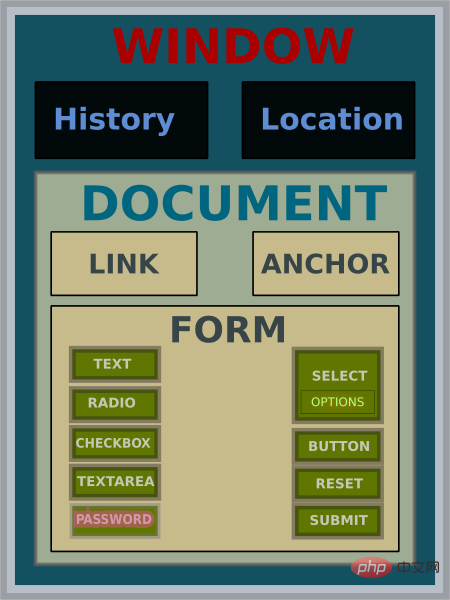
Model: 문서 개체는 트리 모델로 표현됩니다. 이 트리 모델에서는 웹 페이지의 요소와 콘텐츠가 노드로 표현됩니다.


Window 개체의 속성:
parent :
부모 창 객체, 그리고 특정 창을 포함하는 부모 창은 같은 의미를 가집니다. self: 이 창은 현재 창을 참조하는 것과 같은 의미를 가집니다. top: 일련의 최상위 브라우저 창을 나타냅니다. 중첩된 창 프레임: 창 개체에 포함된 모든 프레임 개체의 배열 문서: 창에 표시된 현재 문서 개체 기록: 창 위치에서 최근 방문한 URL 목록을 포함한 창의 기록 개체: 창 개체와 관련된 URL 주소를 나타냅니다. 이벤트: 창 이벤트 개체(IE에만 해당) name: 창 이름 opener: 창을 여는 창 개체를 나타냅니다. defaultStatus: 창 상태 표시줄의 기본값 status: 창 상태 표시줄이 표시합니다. 정보 탐색기: 브라우저 정보를 얻는 데 사용됨 appName "Netscape" for Mozilla "Microsoft Internet Explorer" for IE
Window object method
alert () : 경고 대화 상자
confirm() : 확인 대화 상자
prompt( ) : 정보 입력 대화 상자
close() : 창 닫기
blur() : 창이 초점을 잃음
focus() : 창이 초점을 얻음
open(): 새 창을 열고 새 창 객체 생성
showModalDialog(): 모달 대화 상자 열기
showModelessDialog(): 창을 통해 비모달 대화 상자
대화 상자를 엽니다. window.returnValue를 통해 개체를 반환하여 새 창을 열지 못하게 할 수 있습니다(예: 양식 제출):
title: HTML
fgColor: tag
alinkColor: 활성 링크의 색상 설정(포커스는 이 링크에 있음)
linkColor: 클릭하지 않은 링크의 색상 설정
vlinkColor: 클릭한 링크의 색상 설정 링크 색상
URL : 문서 양식의 URL:
write() 이외의 창: 페이지에 동적으로 콘텐츠 쓰기
getElementById(): 지정된 ID 값을 가진 개체 가져오기
getElementsByName(): 지정된 Name 값을 가진 개체 가져오기, 반환 the array
getElementsByTagName("tr") : 지정된 TagName의 개체를 가져오고 배열을 반환합니다.
createElement(): 지정된 HTML 태그 개체를 만듭니다. var obj =createElement("input");
history object속성
current: 창 현재 표시된 문서의 URL
Method
back(): 기록 테이블에 이전 페이지를 로드합니다. 이는 브라우저의 뒤로 버튼을 클릭하는 것과 같습니다.
forward(): 기록 로드 테이블의 다음 페이지, 브라우저의 앞으로 버튼을 클릭하는 것과 동일
go(string): URL 문자열에 다음이 포함된 기록 테이블의 가장 최근 문서 로드 substring
go(n): n>0이면 기록 테이블에서 과거의 n번째 문서를 로드하고, n
속성
hash
host
hostname
href
메서드
signal(url): URL을 위치에 직접 할당할 때 JavaScript는 이 메서드를 호출합니다.
reload(): 창을 다시 로드합니다.
replacement(): 창을 교체합니다.
[추천 학습: javascript 고급 튜토리얼]
위 내용은 자바스크립트 문서 객체 모델은 트리형인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


