배열에서 중복 항목을 제거하는 방법: 1. 배열의 "Array.from()" 메서드와 함께 set 개체를 사용합니다. 구문은 "Array.from(new Set(arr))"입니다. 2. Set을 사용합니다. 확장 연산자 ". ..", 구문 "[...new Set(arr)]"을 사용하는 개체입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript는 set을 사용하여 배열 중복을 제거합니다
javascript에서는 배열의 "Array.from()" 메서드와 함께 set 개체를 사용하여 배열을 중복 제거할 수 있습니다.
Set은 ES6에서 제공하는 새로운 데이터 구조로 배열과 유사하지만 중복된 값이 없습니다. 이 기능을 사용하면 중복 제거를 위해 배열을 Set 유형으로 변환한 다음 Array.from 메서드를 사용하여 다시 배열로 변환할 수 있습니다.
Array.from 메소드는 두 가지 유형의 객체, 즉 배열 유사 객체와 반복 가능한 객체(ES6의 새로운 데이터 구조 Set 및 Map 포함)를 실제 배열로 변환하는 데 사용됩니다.
구문:
Array.from(new Set(arr))
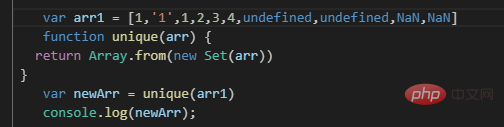
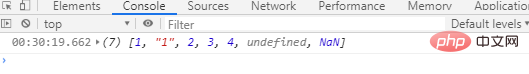
예:


배열 연산자 …와 함께 Set 개체를 사용하여 배열을 중복 제거할 수도 있습니다.
문법:
[...new Set(arr)]
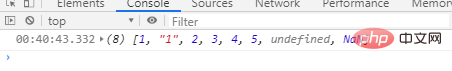
예:

【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트에서 배열 중복을 제거하기 위해 set을 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!