JavaScript에서 DOM은 HTML 및 XML 문서에 대한 프로그래밍 인터페이스인 "문서 개체 모델"을 참조하며 HTML 문서에 액세스하고 처리하기 위한 표준 방법을 정의하고 프로그램 액세스에서 구조에 액세스하는 방법을 정의합니다. 문서의 구조, 스타일, 내용을 변경합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
1 DOM 개념
DOM(문서 개체 모델)은 HTML 문서에 액세스하고 처리하기 위한 표준 방법을 정의합니다. 이제 우리는 주로 HTML DOM을 접하게 됩니다.
DOM은 HTML 및 XML 문서용 프로그래밍 인터페이스입니다. 이는 문서의 구조화된 표현을 제공하고 문서의 구조, 스타일 및 내용을 변경하기 위해 프로그램에서 구조에 액세스하는 방법을 정의합니다.
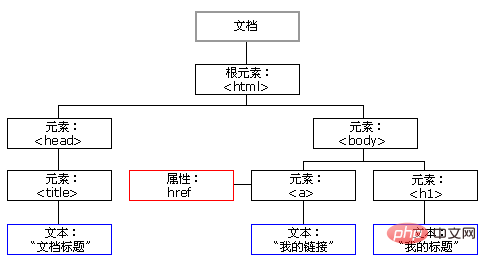
HTML 문서의 각 구성 요소는 노드입니다. HTML 문서의 모든 노드는 문서 트리(노드 트리)를 형성합니다. HTML 문서의 각 요소, 속성, 텍스트 등은 트리의 노드를 나타냅니다. 트리는 문서 노드에서 시작하여 거기에서 트리의 가장 낮은 수준에 있는 모든 텍스트 노드로 분기됩니다. DOM을 배운다는 것은 페이지 요소를 조작하기 위한 일부 API(메서드)를 배우는 것을 의미합니다. 아래 그림은 문서 트리를 나타냅니다.

2 DOM의 구성
DOM은 노드로 구성됩니다. 노드는 레이블 노드, 속성 노드, 텍스트 노드로 구분됩니다.
3 DOM의 목적
JavaScript를 통해 전체 HTML 페이지 문서를 재구성할 수 있습니다. 페이지의 항목을 추가, 제거, 변경 또는 재정렬할 수 있습니다. 페이지의 내용을 변경하려면(즉, 동적으로 변경하려면) JavaScript가 HTML 문서의 모든 요소에 액세스할 수 있어야 합니다. HTML 요소를 추가, 이동, 변경 또는 제거하기 위한 메서드 및 속성과 함께 이 항목은 DOM(문서 개체 모델)을 통해 가져옵니다.
JavaScript는 페이지의 모든 HTML 요소를 변경할 수 있습니다
JavaScript는 페이지의 모든 HTML 속성을 변경할 수 있습니다
JavaScript는 페이지의 모든 CSS 스타일을 변경할 수 있습니다
JavaScript는 기존 HTML 요소를 삭제할 수 있으며 속성
JavaScript는 새로운 HTML 요소와 속성을 추가할 수 있습니다
JavaScript는 페이지의 모든 기존 HTML 이벤트에 반응할 수 있습니다
JavaScript는 페이지에서 새로운 HTML 이벤트를 생성할 수 있습니다
【추천 학습: 자바스크립트 고급 튜토리얼】
위 내용은 JavaScript에서 dom의 의미는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

