CSS에서 글꼴 스타일 속성은 글꼴 스타일을 정의하고 텍스트 글꼴 스타일을 설정하는 데 사용됩니다. 이 속성은 글꼴이 기울임꼴, 기울임꼴 또는 일반 글꼴 스타일을 사용하는지 여부를 지정합니다. |이탤릭체|비스듬함;

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 글꼴 스타일 속성을 사용하여 텍스트의 글꼴 스타일을 설정합니다.
font-style 속성은 글꼴 스타일을 기울임꼴, 기울임꼴 또는 일반 글꼴 스타일을 사용하도록 정의할 수 있습니다. 기울임꼴 글꼴은 일반적으로 글꼴 모음 내의 개별 글꼴로 정의됩니다. 이론적으로 사용자 에이전트는 일반 글꼴을 기반으로 기울임꼴 글꼴을 계산할 수 있습니다.
구문:font-style:normal|italic|oblique;
속성 값:
| value | Description |
|---|---|
| normal | 기본값입니다. 브라우저는 표준 글꼴 스타일을 표시합니다. |
| italic | 브라우저는 기울임꼴 글꼴 스타일을 표시합니다. |
| oblique | 브라우저에 기울어진 글꼴 스타일이 표시됩니다. |
코드 샘플:
<html>
<head>
<style type="text/css">
p.normal {
font-style: normal
}
p.italic {
font-style: italic
}
p.oblique {
font-style: oblique
}
</style>
</head>
<body>
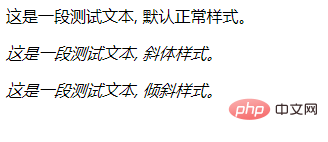
<p class="normal">这是一段测试文本, 默认正常样式。</p>
<p class="italic">这是一段测试文本, 斜体样式。</p>
<p class="oblique">这是一段测试文本, 倾斜样式。</p>
</body>
</html>렌더링:

(학습 동영상 공유: css 동영상 튜토리얼)
위 내용은 CSS 글꼴 스타일 속성의 사용은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!