
미니 프로그램에서 페이지 QR 코드를 만드는 방법은 무엇인가요? 다음 글에서는WeChat 애플릿에서 현재 페이지의 QR 코드를 생성하는 방법을 소개하겠습니다.

WeChat 미니 프로그램을 개발할 때 많은 비즈니스 시나리오에서 QR 코드를 생성한 다음 QR 코드를 스캔하여 지정된 페이지에 들어가야 합니다. [관련 학습 추천 :미니 프로그램 개발 튜토리얼]
최근에 개인 일을 하다가 이런 필요성을 느낀 적이 있었는데, 정보를 확인해보니 공식에서API를 제공하는 것으로 나타났습니다. /code>, 아래에서 실행해 보겠습니다. API的,下面我们就来操作一下。

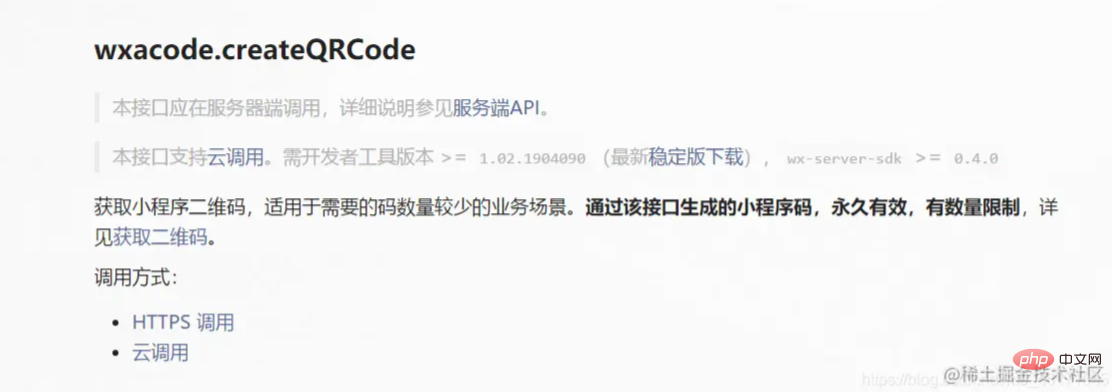
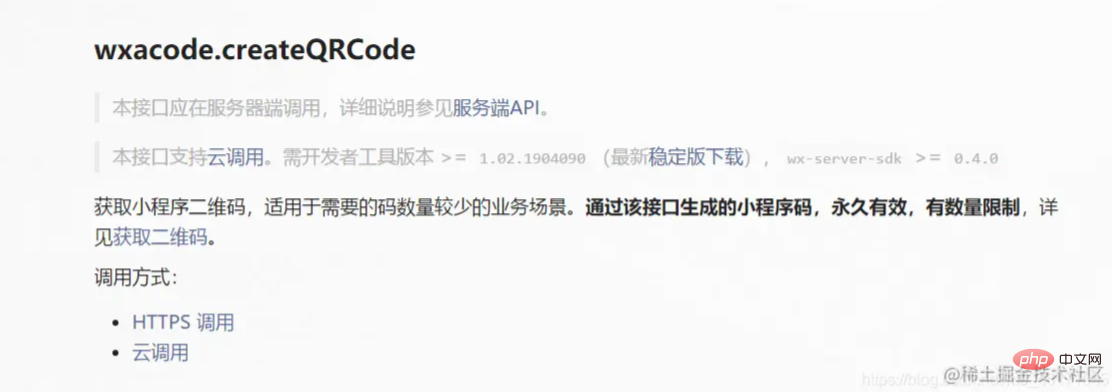
这是官方文档的介绍,我这里采用云调用。
首先在云函数文件夹中,新建一个名为QrCode的云函数。写入以下内容。
const cloud = require('wx-server-sdk') cloud.init({ env: '云环境ID', }) exports.main = async (event, context) => { try { const result = await cloud.openapi.wxacode.createQRCode({ path: '要跳转的页面路径', width: 430 }) return result } catch (err) { return err } }
这是官方文档的实例,按照你的情况再修改就可以。
然后我们在客户端,调用一下这个云函数。
wx.cloud.callFunction({ name:'QrCode', success(res){ console.log(res); }, fail(res){ console.log(res); } })
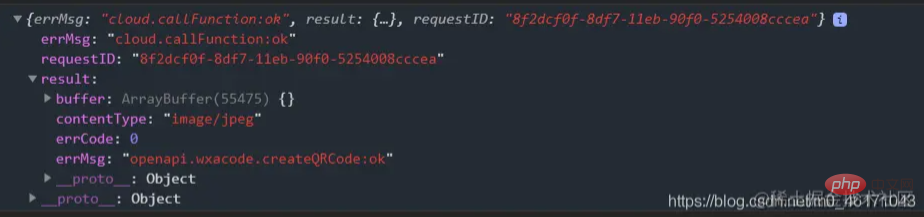
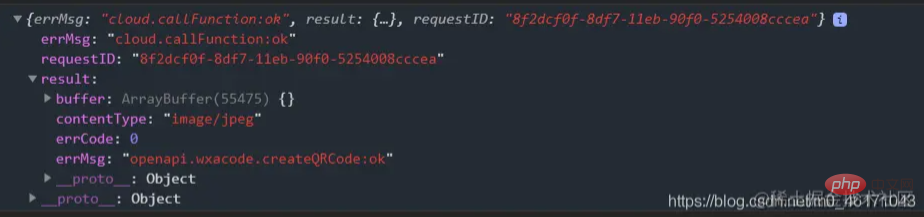
看一下这里的res输出什么。

res.result.buffer是我们要的东西,因为是图片数据,所以它给我们转成了buffer类型的数据。我们需要进行一下转换。然后放进我们云存储的空间里。
下面是完整代码:
wx.cloud.callFunction({ name:'QrCode', success(res){ console.log(res); const filePath = `${wx.env.USER_DATA_PATH}/test.jpg`; wx.getFileSystemManager().writeFile({ filePath, data:res.result.buffer, encoding:'binary', success:() => { wx.cloud.uploadFile({ cloudPath:'QrCode미니 프로그램에서 페이지 QR 코드를 생성하는 방법에 대한 간략한 설명', filePath, success(Res){ console.log('success',Res); }, fail(Res){ console.log('fail',Res); } }) } }) }, fail(res){ console.log(res); } })
再看下输出:
我们通过转换,最后要的就是这个fileID,这就是云存储中存放这个二维码的地址。

这样我们就真正的生成了指定页面的二维码,通过扫描,就可以进入。
这里提一句,这个东西要和线上的版本同步。比如我现在是在开发工具上调试的这个功能,生成的这个二维码要跳转的是pages/index/index

이것 여기서는 클라우드 콜링을 사용하는 공식문서에 대한 소개입니다.
먼저 클라우드 기능 폴더에QrCode라는 이름의 새로운 클라우드 기능을 생성하세요. 다음을 작성하십시오. rrreee공식 문서 예시이므로 상황에 따라 수정 가능합니다. 그런 다음 클라이언트 측에서 이 클라우드 기능을 호출합니다. rrreee여기서 res 출력이 무엇인지 살펴보세요.
 result.buffer는 우리가 원하는 이미지 데이터이기 때문에
result.buffer는 우리가 원하는 이미지 데이터이기 때문에
buffer형태의 데이터로 변환해 줍니다. 우리는 전환을 해야 합니다. 그런 다음 클라우드 저장 공간에 넣으십시오. 다음은 전체 코드입니다. rrreee출력을 다시 살펴보세요.
 변환 후 마지막으로 필요한 것은 이
변환 후 마지막으로 필요한 것은 이
fileID입니다. 이는 QR 코드가 클라우드 저장소에 저장되는 주소입니다. .
 이것 way 실제로 지정된 페이지에 대한 QR코드를 생성하고, 이를 스캔하여 입장하실 수 있습니다. 여기서 한 가지 언급할 점은 이것이 온라인 버전과 동기화되어야 한다는 것입니다. 예를 들어 개발 도구에서 이 기능을 디버깅 중입니다. 생성된 QR 코드는 지금 이 QR 코드를 스캔하면 페이지로 이동합니다. 페이지의 현재 온라인 버전 콘텐츠가 편집기에 있는 콘텐츠와 일치하지 않을 수 있습니다. 궁금한 점이 있으면 내 연락처 정보를 추가하여 소통할 수 있습니다. 더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
이것 way 실제로 지정된 페이지에 대한 QR코드를 생성하고, 이를 스캔하여 입장하실 수 있습니다. 여기서 한 가지 언급할 점은 이것이 온라인 버전과 동기화되어야 한다는 것입니다. 예를 들어 개발 도구에서 이 기능을 디버깅 중입니다. 생성된 QR 코드는 지금 이 QR 코드를 스캔하면 페이지로 이동합니다. 페이지의 현재 온라인 버전 콘텐츠가 편집기에 있는 콘텐츠와 일치하지 않을 수 있습니다. 궁금한 점이 있으면 내 연락처 정보를 추가하여 소통할 수 있습니다. 더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 미니 프로그램에서 페이지 QR 코드를 생성하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!