차이점: 1. mvvm의 각 부분 간의 통신은 양방향인 반면, mvc의 각 부분 간의 통신은 단방향입니다. 2. MVVM은 뷰와 모델 간의 자동 동기화를 실현합니다. 즉, 모델 속성이 변경되면 뷰의 표시를 변경하기 위해 DOM 요소를 수동으로 조작할 필요가 없습니다. 대신 속성을 변경한 후 뷰 레이어를 변경합니다. 해당 속성에 따라 자동으로 변경됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
VUE는 MVVM 디자인 패턴을 기반으로 개발되었습니다. 오늘은 MVC와 MVVM의 차이점에 대해 이야기하겠습니다.
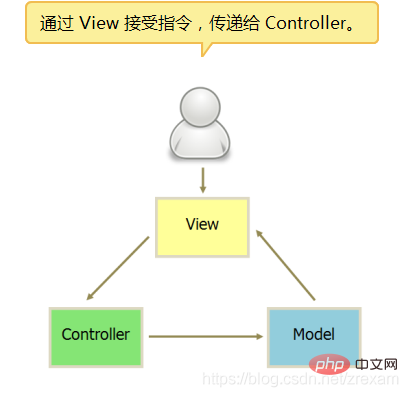
MVC:
m:모델 데이터 모델 레이어 v:뷰 뷰 레이어 c:컨트롤러 컨트롤러
원리: c 레이어는 뷰 레이어에 표시될 모델 레이어의 데이터를 제어해야 합니다
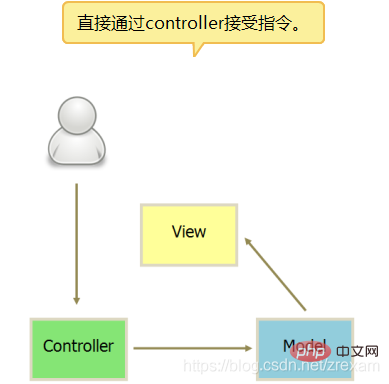
MVC 양방향, 사진 설명:


코드 예:
우리는 매우 간단한 p 표시 숨기기 효과를 만듭니다. 아래의 p 표시 숨기기를 전환하려면 토글을 클릭하세요

html :
<div id="box">
<button class="btn">toggle</button>
<button class="btn2">big</button>
<div class="box">
</div>
</div>JS:
다음은 디자인 패턴 없이 작성하는 JS입니다. 이 작성 방법은 순전히 프로세스 지향적인 코드 작성 방법입니다.
let btn = document.getElementsByClassName("btn")[0];
let boxDom = document.getElementsByClassName("box")[0];
let flag = true;
btn.onclick = function(){
if(flag){
boxDom.style.display = "none";
flag = false;
}else{
boxDom.style.display = "block";
flag = true;
}
}MVC 작성 방법:
//view
let boxDom = document.getElementsByClassName("box")[0];
//model
let model = {
isShow:true,
isBig:false
}
//controller 业务逻辑
function Controller(){
this.init();//初始化
}
Controller.prototype = {
constructor:Controller,
init:function(){
this.addEvent()
},
addEvent:function(){
let btn = document.getElementsByClassName("btn")[0];
let btn2 = document.getElementsByClassName("btn2")[0];
let that = this;
btn.onclick = function(){
model.isShow = !model.isShow;
//更改视图了
that.render();
}
btn2.onclick = function(){
model.isBig = true;
//更改视图了
that.render();
}
},
render:function(){//数据驱动视图的更改
boxDom.style.display = model.isShow?"block":"none";
boxDom.style.width = model.isBig?"300px":"100px";
}
}
new Controller();//初始化一下MVC 코드가 비교적 길긴 하지만, 위에 동일한 효과를 적용하면 앞으로도 사용하기 매우 편리합니다
MVVM에 대해 이야기해 봅시다
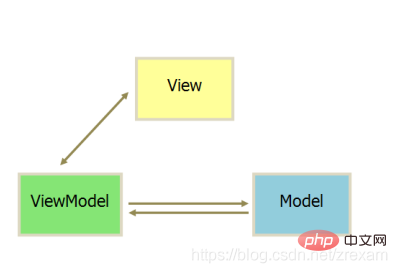
MVVM:
m:model 데이터 모델 레이어 v:view 뷰 레이어 vm:ViewModel
vue에서 사용됨 mvc
에서 파생된 mvvm 모드는 무엇입니까? MVVM은 시기적절하지 않은 피드백 문제를 해결하기 위해 뷰와 뷰 모델 간의 직접적인 관계를 특히 가깝게 만듭니다. of mvc
사진 설명:

MVVM이라고 하면 양방향 바인딩과 데이터 하이재킹의 원리에 대해 이야기하겠습니다.
1. 양방향 바인딩의 원리는 무엇인가요?
(뷰가 변경되면 모델 레이어 업데이트, 모델 레이어가 변경되면 뷰 레이어 업데이트)
Vue는 데이터 하이재킹 및 구독 게시 모델을 채택합니다.
vue가 VM을 생성하면 In에서 데이터를 구성합니다. 인스턴스인 Object.defineProperty는 데이터를 처리하고 데이터에 getter 및 setter 메서드를 추가하는 데 사용됩니다. 데이터가 획득되면 해당 getter 메서드가 트리거되고, 해당 setter 메서드가 트리거되어 vm에서 watcher 메서드가 추가로 트리거됩니다. 그런 다음 데이터가 사용 가능해지면 vm이 추가로 업데이트됩니다. 보기.
2. 데이터 하이재킹:
vue.js는 게시자-구독자 모델과 결합된 데이터 하이재킹을 사용하여 Object.defineProperty()를 통해 각 속성의 setter 및 getter를 하이재킹합니다. 데이터가 변경되면 구독자에게 메시지를 게시하여 응답 수신 콜백을 트리거합니다.
Object.defineProperty 코드 예:
//Object.defineProperty 因为使用了ES5的很多特性
let _data = {}
let middle = 111;
Object.defineProperty(_data,"msg",{
get(){
return middle;
},
set(val){
middle = val;
}
});
console.log(_data.msg);//获取数据的时候,会调用对应对象属性的getter方法
_data.msg = 222;//设置数据的时候,会调用对应对象属性的setter方法
console.log(_data.msg);요약:
mvvm과 mvc의 가장 큰 차이점:
MVVM은 뷰와 모델의 자동 동기화를 실현합니다. 즉, 모델 속성이 변경되면 우리는 이를 동기화하지 않습니다. 필요하지 않습니다. 뷰의 표시를 변경하려면 DOM 요소를 수동으로 조작해야 합니다. 대신 속성을 변경한 후에는 해당 속성에 해당하는 뷰 레이어가 자동으로 변경됩니다.
관련 추천: "vue.js Tutorial"
위 내용은 vue에서 mvvm과 mvc의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




