삽입 방법: 1. "<script>js 코드</script>" 문을 사용합니다. 2. 코드를 외부 JavaScript 파일에 작성하고 스크립트 태그의 src 속성을 사용하여 삽입합니다. 태그, 설정 이벤트 속성의 값은 "JavaScript:xxx" 형식의 코드입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript를 웹 페이지에 삽입하는 3가지 방법
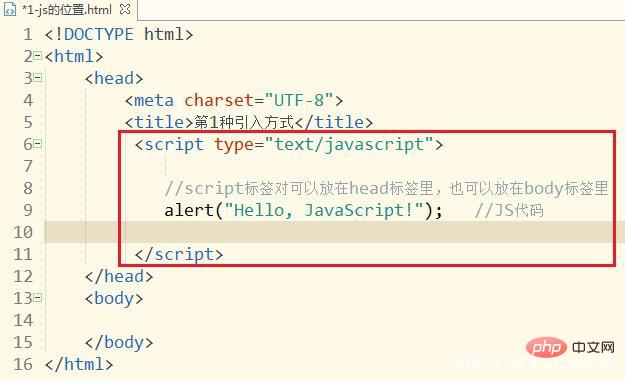
1. <script>.…</script> 태그를 사용하여
스크립트 태그 쌍에 js 코드를 직접 작성하세요. script 태그는 head 태그나 body 태그 중 하나에 작성할 수 있습니다. 참고:
JavaScript 코드가
태그에 있는 경우: 주로 필수 백그라운드 작업을 완료하는 데 사용됩니다.JavaScript 코드가 태그에서: 콘텐츠를 표시하는 데 사용됩니다.

2. 외부 JavaScript 파일 도입
이 방법은 주로 기업 업무에서 사용하는 방법입니다 js 코드와 html 코드가 독립적이고 서로 간섭이 거의 없음(낮은 결합)을 보장하기 때문에 자주 사용됩니다. myLife.js 파일은 다음과 같습니다. JS 코드를 직접 작성하십시오. & lt; 스크립트 & gt; 더 이상.… script>b 태그가 맞습니다! 3. 의사 URL 소개
이 방법은 일반적으로 "JavaScript: XXXXX"로 끝납니다. 형식이 나타나고 바로 뒤에 js 코드가 나옵니다.
위 내용은 JavaScript를 웹 페이지에 삽입하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!