JavaScript에는 일반적으로 블록 범위를 포함하여 세 가지 유형의 범위가 있습니다. 세 가지 유형의 범위는 다음과 같습니다. 1. 모든 함수 외부에 선언된 전역 변수의 범위인 전역 범위 2. 함수 내에서 선언된 지역 변수의 범위인 로컬 범위 3. 블록 수준 범위 도메인은 영역입니다. 블록 수준 변수 선언문의 시작과 블록의 끝 사이.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
변수 범위란 스크립트 코드에서 변수의 유효한 읽기 및 쓰기 가능 범위, 즉 스크립트 코드에서 변수를 사용할 수 있는 영역을 의미합니다. ECMAScript6 이전에는 변수 범위가 주로 전역 범위와 로컬 범위(함수 범위라고도 함)로 구분되었습니다.
ECMAScript6 이후에는 변수 범위가 주로 전역 범위와 로컬 범위 및 블록 수준 범위로 구분되었습니다.
해당 범위의 변수를 각각 전역 변수, 지역 변수, 블록 수준 변수라고 합니다.
전역 변수는 모든 함수 외부에서 선언됩니다.
로컬 변수는 함수 본문 또는 함수의 명명된 매개변수에 선언된 변수입니다.
블록 수준 변수는 블록에서 선언된 변수입니다. 블록에서.
변수의 범위는 선언 방법과 밀접한 관련이 있습니다. var를 사용하여 선언된 변수에는 전역 범위와 함수 범위가 있으며, let 및 const를 사용하여 선언된 변수에는 전역 범위, 로컬 범위 및 블록 수준 범위가 있습니다.
참고: 엄밀한 의미에서 전역 변수는 창 개체의 속성에 속하지만, let 및 const로 선언된 변수는 창 개체에 속하지 않으므로 엄밀한 의미에서 전역 변수는 아닙니다. 범위의 관점에서 보면 전역 변수입니다.
var는 변수 승격을 지원하므로 var 변수의 전역 범위는 전체 페이지의 스크립트 코드에 유효하지만 let 및 const는 변수 승격을 지원하지 않으므로 let 및 const 변수의 전역 범위는 전체 페이지의 스크립트 코드 끝 부분과 선언문 이전 영역 사이의 전체 영역은 유효하지 않습니다.
마찬가지로 var는 변수 승격을 지원하지만 let과 const는 변수 승격을 지원하지 않기 때문에 var를 사용하여 선언한 지역 변수는 함수 전체에서 유효하지만, let과 const를 사용하여 선언한 지역 변수는 선언문 시작 부분부터 끝까지 유효합니다. 기능 영역의 끝이 유효합니다.
로컬 변수와 전역 변수의 이름이 같은 경우 함수 범위에서 로컬 변수가 전역 변수를 덮어씁니다. 즉, 로컬 변수는 함수 본문 외부에서 작동합니다. 함수 본문을 사용하면 전역 변수는 작동하지만 지역 변수는 유효하지 않으며 지역 변수를 참조할 때 구문 오류가 발생합니다.
블록 수준 변수의 경우 해당 범위는 블록 수준 변수 선언문의 시작 부분과 블록 끝 사이의 영역입니다. 블록 시작 부분과 블록 수준 변수 선언문 사이의 영역은 "임시 데드 존"입니다. 이 영역에서는 블록 수준 변수가 유효하지 않습니다.
또한, Non-Strict 작업 모드에서는 변수를 선언할 필요가 없습니다. 선언되지 않은 변수는 사용 위치에 관계없이 전역 변수입니다. 일반적으로 변수를 선언하지 않고 직접 사용하는 것은 권장되지 않습니다. 왜냐하면 찾기 쉽지 않은 오류가 발생할 수 있기 때문입니다.
【예제 1】변수 범위의 예.
위 스크립트 코드는 각각 전역 변수 4개, 지역 변수 3개, 블록 수준 변수 1개를 선언합니다. scopeTest 함수 외부에서 변수 v1, v2, v3 및 v4는 전역 변수이고,scopeTest 함수 본문 내에서는 lv 및 v2가 if 판단 블록의 전역 변수이고, lv는 블록 수준 변수입니다.
지역 변수 v1 및 v2가 전역 변수 v1 및 v2와 동일한 이름을 갖는 것을 볼 수 있습니다.scopeTest 함수 본문에서 지역 변수 v1 및 v2는 유효하므로 함수 본문에서 이 두 변수의 출력 결과는 "bbb"입니다. " 및 "ccc" 각각. "; 함수 본문 외부에서는 전역 변수 v1 및 v2가 유효하므로 함수 본문 외부에서는 이 두 변수의 출력 결과가 각각 "JavaScript" 및 "JScript"입니다.
또한 블록 수준 변수 lv와 로컬 변수 lv는 이름이 동일합니다. if 판단 블록에서는 블록 수준 변수 lv가 유효하므로 블록의 출력 결과는 "123"입니다. 블록, 지역 변수 lv는 유효하고 lv 변수는 출력 결과가 "aaa"입니다.
또한 전역 변수 v3, v4는 함수 본문에 덮어쓰이지 않아 전역 변수의 값이 출력되므로 v3의 함수 본문 내부와 외부의 출력 결과는 "Script"인 반면, v4 변수의 할당은 함수 호출에 있으므로 함수 본문에서 v4의 출력 결과는 "정의되지 않음"이고, 함수 본문 외부의 출력은 선언 이후이므로 결과는 "VBScript"입니다. lv는 지역 변수이므로 함수 외부에서 이 변수에 액세스하면 "ReferenceError" 오류가 보고됩니다.
위 코드를 Chrome 브라우저에서 실행한 후 브라우저 콘솔을 열면 그림 1과 같은 출력을 볼 수 있습니다.
그림 1: ① 코드 주석 전의 콘솔 출력
그림 1과 같이 코드 26번째 줄(즉, 예제 1의 ①에 주석 처리한 코드)에서 lv 정의되지 않은 참조 오류가 보고됩니다. 이는 lv 변수가 지역 변수이고 종료 후에는 유효하지 않기 때문입니다. 기능. 이 코드 줄을 주석 처리한 후 실행하면 브라우저 콘솔을 열면 그림 2와 같은 결과를 볼 수 있습니다.

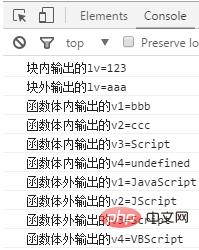
그림 2: ① 코드 주석 후의 콘솔 출력
그림 2에서 볼 수 있듯이 블록 수준 변수는 블록 내의 지역 변수를 덮고 지역 변수는 함수 본문 내의 전역 변수를 덮으며 재정의된 전역 변수는 없습니다. 변수. 함수 본문 내부와 외부에서 유효합니다. 생각: 함수 본문에 있는 v4 변수의 출력 결과가 오류 보고 없이 "정의되지 않음"인 이유는 무엇입니까?
더 많은 프로그래밍 관련 지식을 보려면프로그래밍 비디오를 방문하세요! !
위 내용은 JavaScript의 일반적인 범위 유형은 무엇입니까? js에 블록 범위가 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
