이 기사의 예에서는 참조용으로 모든 사람과 공유되는 Labelauty-jQuery 라디오 버튼/체크박스 미화 플러그인에 대해 설명합니다. 세부 내용은 다음과 같습니다.
Labelauty – jQuery 라디오 버튼/체크박스 미화 플러그인은 jQuery를 기반으로 하는 매우 작은 플러그인으로, 원래의 선택, 선택 취소, 비활성화 및 기타 라디오 버튼/체크 상자 기능을 구현하는 것 외에도 선택 항목을 설정할 수도 있습니다. 선택되지 않은 텍스트 정보, 라벨의 최소 너비 등
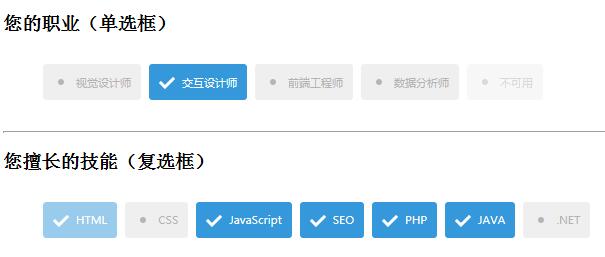
작업 렌더링: ---------------------효과 보기---- --- -------------

구체적인 코드는 다음과 같습니다
<head>
<title>Labelauty–jQuery单选框/复选框美化插件</title>
<link rel="stylesheet" href="css/jquery-labelauty.css">
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/jquery-labelauty.js"></script>
</head>
<body>
<!-- 代码 开始 -->
<h1>jQuery单选框/复选框美化插件演示</h1>
<h3>您的职业(单选框)</h3>
<ul class="">
<li><input type="radio" name="radio" data-labelauty="视觉设计师"></li>
<li><input type="radio" name="radio" data-labelauty="交互设计师"></li>
<li><input type="radio" name="radio" data-labelauty="前端工程师"></li>
<li><input type="radio" name="radio" data-labelauty="数据分析师"></li>
<li><input type="radio" name="radio" disabled data-labelauty="不可用"></li>
</ul>
<hr>
<h3>您擅长的技能(复选框)</h3>
<ul class="">
<li><input type="checkbox" name="checkbox" disabled checked data-labelauty="HTML"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="CSS"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="JavaScript"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="SEO"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="PHP"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="JAVA"></li>
<li><input type="checkbox" name="checkbox" data-labelauty=".NET"></li>
</ul>
<script>
$(function(){
$(':input').labelauty();
});
</script>
<!-- 代码 结束 -->
<div style="text-align:center;margin:50px 0">
<p style="margin:20px 0"></p>
</div>
</body>
</html>이 기사가 모든 사람의 jQuery 프로그래밍에 도움이 되기를 바랍니다.