설정 방법: 1. "overflow:hidden;"을 사용하여 초과 부분을 숨깁니다. 2. "-webkit-line-clamp:number of line;"을 사용하여 표시되는 텍스트 줄 수를 제한합니다. text-overflow :ellipsis;"는 숨겨진 초과분을 나타내는 타원을 표시합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css는 줄임표 너머에 여러 줄을 설정합니다
구현 아이디어:
1. 개체 크기를 초과하는 콘텐츠를 표시하지 않으려면 "overflow:hidden;" 문을 사용하세요.
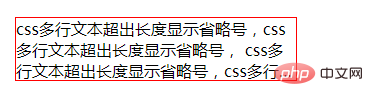
2. "-webkit-line-clamp: number of line;" 문은 표시되는 텍스트의 줄 수를 제한합니다 3. "text-overflow:ellipsis;" 문을 사용하여 범위를 벗어난 텍스트를 숨깁니다. 줄임표 "..." 구현 코드: Rendering:
설명:대부분의 모바일 브라우저는 WebKit 코어를 기반으로 하므로 이 방법은 모바일에 적합합니다. code>-webkit-line-clamp 블록 요소에 표시되는 텍스트 줄 수를 제한하는 데 사용됩니다. 이는 지원되지 않는 WebKit 속성입니다.
display: -webkit-box객체를 유연한 상자 모델로 표시합니다.-webkit-line-clamp用来限制在一个块元素显示的文本的行数,这是一个不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中;
display: -webkit-box将对象作为弹性伸缩盒子模型显示 ;
-webkit-box-orient
-webkit-box-orient유연한 상자의 하위 요소 배열을 설정하거나 검색합니다.
위 내용은 CSS에서 줄임표를 표시하도록 여러 줄을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!