CSS에서는 border-radius 속성을 사용하여 테두리 둥근 모서리를 설정할 수 있습니다. 이 속성의 기능은 테두리에 둥근 모서리 효과를 추가하는 것입니다. "border-radius: 둥근 모서리 반경"만 추가하면 됩니다. value;" 스타일을 요소에 적용합니다. 네 개의 테두리의 둥근 모서리를 동시에 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 테두리 둥근 모서리를 설정하는 가장 일반적이고 간단한 방법은 border-radius 속성을 사용하는 것입니다.
CSS border-radius 속성은 요소의 모서리 반경을 정의합니다. CSS border-radius 속성을 통해 모든 요소의 "둥근 모서리" 스타일을 얻을 수 있습니다.
구문:
border-radius: none | length{1,4} [/ length{1,4}
각 값은 숫자 값 또는 백분율 형식일 수 있습니다.
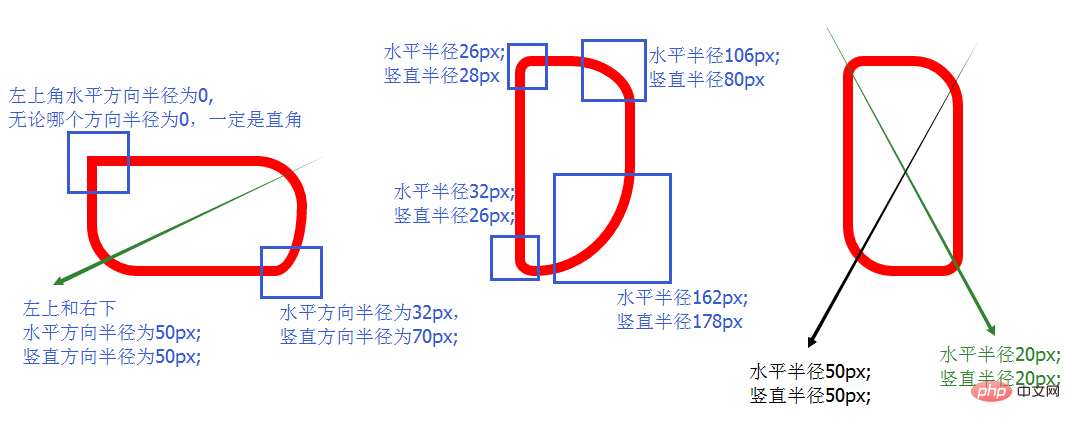
length/length 첫 번째 길이는 수평 방향의 반경을 나타내고, 두 번째 길이는 수직 방향의 반경을 나타냅니다.
값이라면 왼쪽 위, 오른쪽 위, 오른쪽 아래, 왼쪽 아래의 네 가지 값이 동일합니다.
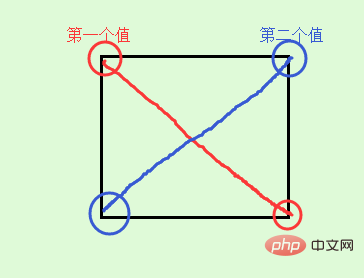
두 개의 값이 있는 경우 왼쪽 상단과 오른쪽 하단이 동일하여 첫 번째 값이고, 오른쪽 상단과 왼쪽 하단이 동일하여 두 번째 값입니다.
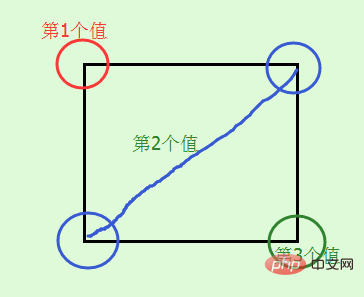
값이 3개인 경우 첫 번째 값은 왼쪽 위를 설정하고, 두 번째 값은 오른쪽 위와 왼쪽 아래를 동일하게 하며, 세 번째 값은 오른쪽 아래를 설정합니다.
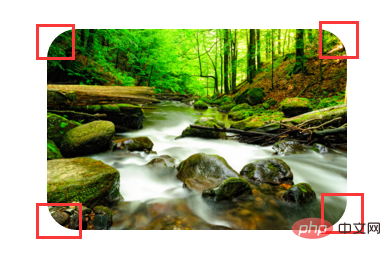
값이 4개 있는 경우 첫 번째 값은 왼쪽 위, 두 번째 값은 오른쪽 위, 세 번째 값은 오른쪽 아래, 네 번째 값은 왼쪽 아래로 설정됩니다.
위의 약어 외에도 다음과 같이 네 모서리를 테두리처럼 별도로 작성할 수도 있습니다.
border-top-left-radius: //左上角 border-top-right-radius: //右上角 border-bottom-right-radius: //右下角 border-bottom-left-radius: //左下角
는 각각 가로 및 세로 반경입니다. 두 번째 값을 생략하면 가로 및 세로 반경이 동일합니다.
border-radius는 다음 버전의 브라우저에서만 사용할 수 있습니다: Firefox4.0+, Safari5.0+, Google Chrome 10.0+, Opera 10.5+, IE9+ 이전 브라우저의 경우 border-radius 표준 구문 형식이 지원됩니다. -radius 다른 브라우저 커널에 따라 다른 접두사를 추가해야 합니다. 예를 들어 Mozilla 커널은 "-moz"를 추가해야 하고 Webkit 커널은 "-webkit"을 추가해야 합니다. 그러나 IE와 Opera에는 없습니다. private 형식이므로 호환성을 최대화하기 위해 브라우저의 경우 다음과 같이 설정해야 합니다.
-webkit-border-radius: 10px 20px 30px; -moz-border-radius: 10px 20px 30px; border-radius: 10px 20px 30px;
브라우저 비공개 형식 다음에 표준 형식을 작성해 주세요.
효과를 보려면 몇 가지 예를 인용하세요.
효과:

네 모서리의 반경은 30px입니다.
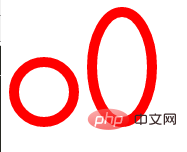
표준 원과 타원을 다시 살펴보세요.
효과:
먼저 첫 번째 p와 두 번째 p의 차이점은 주로 정사각형인지 직사각형인지에 있습니다. 캐러셀에 있을 때 원의 그림 대신에 원을 사용할 수 있습니다.
위는 모두 수평 및 수직 방향의 동일한 반경의 예입니다. 다음은 수평 및 수직 방향의 서로 다른 반경의 두 가지 예입니다.
효과는 다음과 같습니다.

(동영상 공유 학습:css 동영상 튜토리얼)
위 내용은 CSS에서 테두리 둥근 모서리를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



