CSS에서는 색상 속성을 사용하여 글꼴 색상을 수정할 수 있습니다. 이 속성의 기능은 글꼴 텍스트가 포함된 요소에 "color: color value;"를 추가하기만 하면 됩니다. . 색상 값은 색상 이름, 16진수 값, RGB 또는 RGBA 값, HSL 또는 HSLA 값을 사용하여 정의할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 글꼴 색상을 수정하려면 색상 속성을 사용할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
body {
color: red
}
h1 {
color: #00ff00
}
p.ex {
color: rgb(0, 0, 255)
}
</style>
</head>
<body>
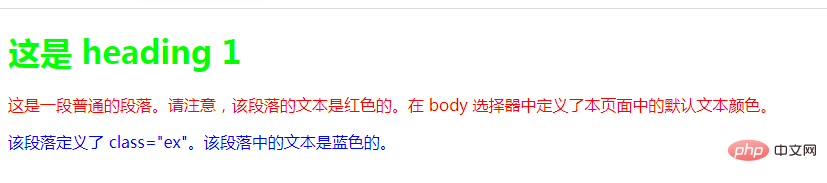
<h1>这是 heading 1</h1>
<p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
</html>Rendering:

설명:
color 속성은 텍스트 색상을 설정하는 데 사용할 수 있습니다. 이 속성은 요소의 전경색을 설정합니다(HTML 표현에서는 요소 텍스트).
문법:
color : 颜色值;
CSS 색상 값 작성 방법:
1. 색상 이름을 사용하세요
현재 약 184가지 색상 이름이 있지만 실제로는 다양한 브라우저에서 지원되며, 아래 표와 같이 CSS 사양으로 권장되는 색상 이름은 16개뿐입니다.
표 1: CSS 사양에서 권장하는 색상 이름
/*名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白*/
일부 색상 이름이 브라우저에서 구문 분석되지 않거나 다른 브라우저가 색상을 해석하는 것을 방지하기 위해 웹 페이지, 특히 대규모 사용에서는 색상 이름을 사용하지 않는 것이 좋습니다. 다르게.
2. 16진수 색상
16진수 기호 #RRGGBB 및 #RGB(예: #ff0000). "#" 뒤에 6~3개의 16진수 문자(0-9, A-F)가 옵니다.
가장 일반적으로 사용되는 색상 선택 방법은 다음과 같습니다. 예:
#f03 #F03 #ff0033 #FF0033
3, RGB, 빨간색-녹색-파란색(RGB)
지정된 색상 값은 RGB 코드의 색상입니다. 형식은 rgb(R,G,B)이고 값은 0-255 사이의 정수 또는 백분율이 될 수 있습니다.
rgb(255,0,51) rgb(255, 0, 51) rgb(100%,0%,20%) rgb(100%, 0%, 20%)
확장: RGBA, Red-Green-Blue-Alpha(RGBa)
RGBA는 알파 채널을 포함하는 RGB 색상 모드를 확장하여 색상의 투명도를 설정할 수 있습니다. a는 투명도를 나타냅니다. 0=투명, 1=불투명.
rgba(255,0,0,0.1) /* 10% 不透明 */ rgba(255,0,0,0.4) /* 40% 不透明 */ rgba(255,0,0,0.7) /* 70% 不透明 */ rgba(255,0,0, 1) /* 不透明,即红色 */
4. HSL, Hue-saturation-lightness(Hue-saturation-lightness)
Hue(Hue)는 색상환(즉, 무지개를 나타내는 원)의 각도를 나타냅니다.
채도와 명도는 백분율로 표시됩니다.
100%는 완전 채도이고 0%는 회색조입니다.
밝기 100%는 흰색, 밝기 0%는 검은색, 밝기 50%는 "보통"입니다.
hsl(120,100%,25%) /* 深绿色 */ hsl(120,100%,50%) /* 绿色 */ hsl(120,100%,75%) /* 浅绿色 */
확장: HSLA, Hue-Saturation-Lightness-Alpha(HSLa)
HSLa는 색상의 투명도를 지정할 수 있는 알파 채널을 포함하여 HSL 색상 모드에서 확장됩니다. a는 투명도를 나타냅니다. 0=투명, 1=불투명.
hsla(240,100%,50%,0.05) /* 5% 不透明 */ hsla(240,100%,50%, 0.4) /* 40% 不透明 */ hsla(240,100%,50%, 0.7) /* 70% 不透明 */ hsla(240,100%,50%, 1) /* 完全不透明 */
5. transparent
투명한 색상을 나타내는 특수 색상 값입니다. 색상으로 직접 사용할 수 있습니다.
예: color:transparent 글꼴 색상을 투명으로 설정하세요
<style type="text/css">
body{background:hsl(270,100%,50%)}
p{
font-size:50px;
font-family:"黑体";
/*浏览器私有属性*/
-webkit-text-fill-color:transparent;/*设置文本透明*/
/*使用rgba(0,0,0,0);也可以实现全透明模式*/
-webkit-text-stroke:2px yellow;/*将文本设置透明,再设置个边框后就实现镂空字了*/
/*W3C标准属性*/
/*text-fill-color:transparent;*/
/*text-stroke:2px yellow;*/
}
</style>
<body>
<p>2012年过去了,最忙的是元芳,你怎么看?</p>
</body>참고: 색상을 사용하여 텍스트 글꼴 색상을 설정할 때 적절한 배경 색상과 텍스트 색상 일치를 사용해야 텍스트의 가독성을 높일 수 있습니다. .
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 글꼴 색상을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




