vue.js에서 목록 스크롤 주기를 구현하는 방법: 1. vue-seamless-scroll을 설치합니다. 2. 파일에 vue-seamless-scroll을 도입하고 구성 요소를 구성합니다.

이 기사의 운영 환경: windows10 시스템, vue.js 2.9, thinkpad t480 컴퓨터.
먼저 vue-seamless-scroll을 설치해야 합니다
데모 문서를 보려면 아래 링크를 클릭하세요.
cnpm install vue-seamless-scroll --save
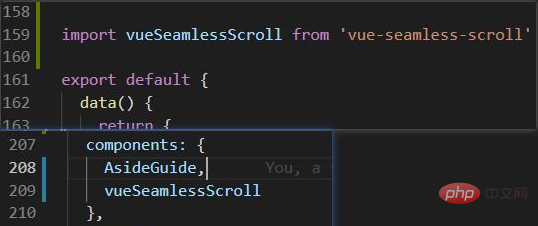
그런 다음 파일에 도입하고 구성요소 구성을 구성하세요
import vueSeamlessScroll from 'vue-seamless-scroll'

마지막으로 다음과 같이 사용하세요.
<script> import vueSeamlessScroll from &#39;vue-seamless-scroll&#39; export default { data() {}, components: { //组件 vueSeamlessScroll }, computed: { classOption () { return { step: 0.2, // 数值越大速度滚动越快 limitMoveNum: 2, // 开始无缝滚动的数据量 this.dataList.length hoverStop: true, // 是否开启鼠标悬停stop direction: 1, // 0向下 1向上 2向左 3向右 openWatch: true, // 开启数据实时监控刷新dom singleHeight: 0, // 单步运动停止的高度(默认值0是无缝不停止的滚动) direction => 0/1 singleWidth: 0, // 单步运动停止的宽度(默认值0是无缝不停止的滚动) direction => 2/3 waitTime: 1000 // 单步运动停止的时间(默认值1000ms) } } }, } </script>
추천 학습: php training
위 내용은 vue.js에서 목록 스크롤 루프를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!